
Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
URL para compartir en Facebook
Esta parte del post ha cambiado a 24 de Marzo de 2014. Gracias al comentario de un lector nos hemos percatado. En la actualidad Facebook ha cambiado algunos criterios con su sharer.php.
Así que al compartir actualmente tiene en cuenta el estado de la página y su opengraph (og). Recomendamos continuar la lectura aquí y poner unos metas opengraph (og) en tu página.
En Facebook se puede compartir una página desde dentro de Facebook en tu muro o en el de tus amigos. También se puede compartir una página a través de la URL de Facebook para compartir páginas webs:
http://www.facebook.com/sharer.php?u=url_pagina&t=titulo_contenido
Donde u es la url del sitio web que queremos compartir en Facebook y t el nombre de lo que queremos compartir. Para los ejemplos hemos creado un html con poca información http://www.lostiemposcambian.com/blog/posts/share-fb/share-fb.html y así lo compartimos:

Si la URL esta bien definida y construida para que Facebook pueda coger la información correcta de la página (titulo, descripción, imagen) no es necesario más que llamar a http://www.facebook.com/sharer.php?u=[URL página web], pero también se puede forzar mediante una URL de share con más parámetros:
descripcion_contenido&p[images][0]=url_imagen
Donde:
- p[url] – dirección URL de la página web a compartir
- p[title] – título del contenido
- p[summary] – descripción del contenido compartido
- p[images][0] – es la imagen en miniatura que muestra Facebook al compartir la entrada, normalmente de 200x200px.
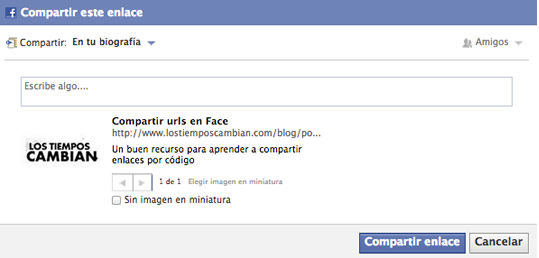
Así podemos compartir esta entrada del blog cambiando los parámetros de la misma:
http://www.facebook.com/sharer.php?s=100&p[url]=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p[title]=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg

Actualización importante: Hace unos meses en uno de estos cambios que hace Facebook el parámetro p[images][0] dejó de funcionar con imágenes más pequeñas de 200×200. Hemos actualizado el post con esta variación.
Configuración de una página para compartir en Facebook
Para esto simplemente hay que poner en las cabeceras (dentro de la etiqueta HTML <head>) las siguientes propiedades en etiquetas <meta>:
- og:title – Título del enlace a compartir
- og:description – Descripción
- og:image – Imagen thumbnail
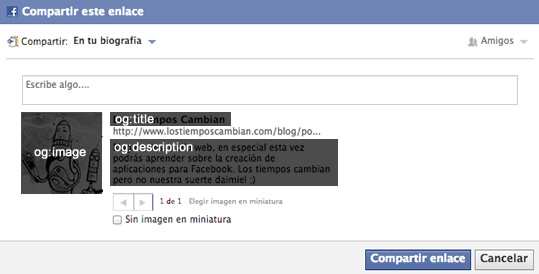
Como se puede apreciar en el ejemplo share-fb.html
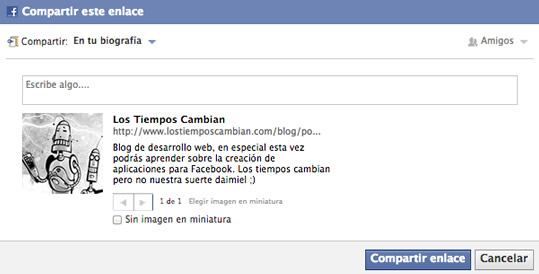
<html> <head> <meta property="og:title" content="Los Tiempos Cambian" /> <meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" /> </head> <body> </body> </html>
Y entonces compartiendo este enlace ya se verá correctamente en Facebook.
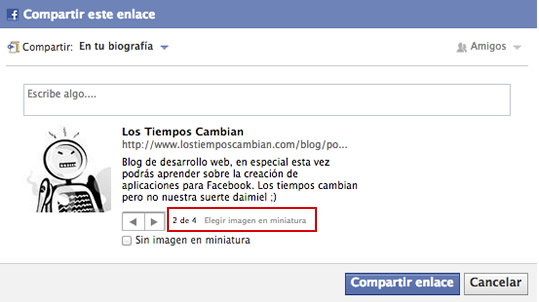
Añadir más imágenes
Si quieres que el usuario pueda seleccionar entre varias imágenes a la hora de compartir una URL se pueden añadir más imágenes con el meta og:image en el header. La imagen del destacado Facebook recomienda que sea de al menos 200x200px aunque bien es cierto que Facebook adapta la imagen al ancho guardando las proporciones 😉
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto2.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto3.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto4.jpg" /> ...

Ojo que no hay que pasarse poniendo muchas imágenes porque luego Facebook tarda en procesar y puede hacer que el usuario se canse de esperar para compartir un enlace con una imagen.
Compartir una página dinámica con diferentes títulos, descripciones e imágenes
En ocasiones sucede que una misma URL queremos que salga en el compartir en Facebook con título, descripción e imagen de forma diferente según lo que haga el usuario. Esto sucede sobretodo en páginas web Flash o completamente AJAX que no tiene cambio de página.
Para ello recomendamos hacer un pequeño hack. Se realizan URLs falsas (que no van a ser indexadas desde la web) que tienen la cabecera que queremos compartir, y luego mediante javascript hacemos un redirect.
Por ejemplo cambiando share-fb.html y poniéndole el redirect a lostiemposcambian.com:
<html>
<head>
<title></title>
<header>
<meta property="og:title" content="Los Tiempos Cambian" />
<meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" />
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" />
</header>
<script type="text/javascript">
function delayer(){
window.location = "http://www.lostiemposcambian.com";
}
</script>
</head>
</head>
<body onLoad="setTimeout('delayer()', 100)">
</body>
</html>
Es importante saber que Facebook no ejecutará nunca JavaScript (al igual que Google) y así podremos engañarle de una forma elegante y mostrar fichitas de compartir diferentes pese a que al final el usuario acabe en la misma web.
Esto en nitsnets | studios lo utilizamos en la campaña de las navidades 2011 (el año pasado) de General Óptica www.quierovertemasfeliz.com la cual ya está offline. En ella se pretendía elegir un regalo y enviárselo a un amigo mediante un email o en su muro de Facebook, con lo que compartíamos la URL. Esta URL era única claro, porque estaba todo realizado en Flash, y tuvimos que hacer uso este truquito.


Comprobar el resultado
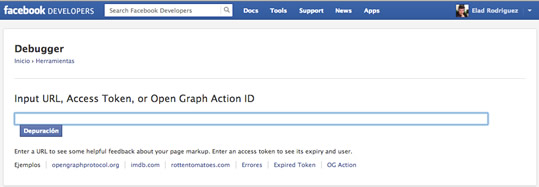
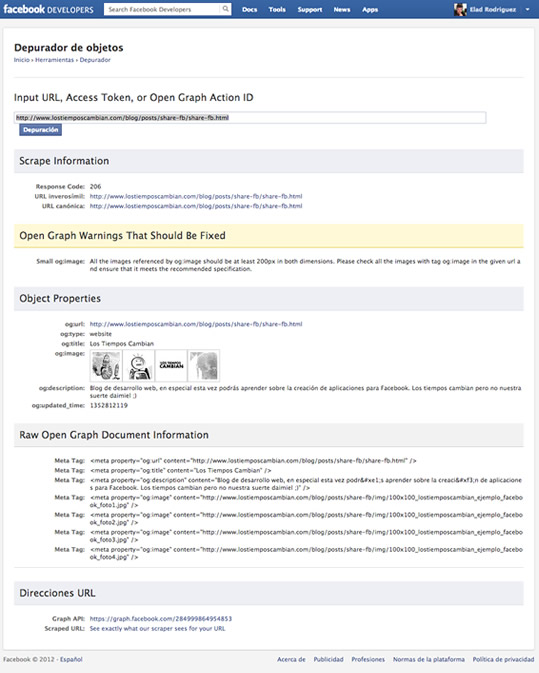
Mediante la app de Facebook URL Linter (Facebook Debugger) podemos comprobar nuestro resultado y así ver si la URL esta correcta o no para Facebook.

Como se puede comprobar da todo ok haciéndote una traza completa de la página que compartes.

Desde este mismo Debugger también se limpia la caché de Facebook que almacena la página en cuestión.
Hay que tener cuidado con las redirecciones de las webs, es decir, compartir una URL que redirige a otra. Esto puede hacer que a veces a Facebook no le de tiempo a leer las cabeceras correctamente. ¡Simplemente un detalle más que tendremos que tener en cuenta! 😉
esta bloqueada la ip? http://www.melismalabel.com como sigo adelante
no me deja compartir
Buenas Agustina:
La web no se puede compartir en Facebook. Tiene algo extraño en el código pero así sin una consultoría más seria no logro detectar que puede ser.
En internet este caso le ha sucedido a varios usuarios:
http://stackoverflow.com/questions/17381124/error-parsing-input-url-no-data-was-scraped-only-with-new-pages-on-my-site
http://stackoverflow.com/questions/10272078/facebook-linter-returns-error-parsing-input-url-although-most-info-shows-up-if
Tiene pinta que alguna codificación hace que la página Facebook no sea capaz de leerla. No tienes la IP bloqueada.
Para probarlo hay usuarios que recomiendan quitar los plugins de caché hasta hacerlo funcionar.
De todas formas no tienes puestos los metas og que pone en el artículo (aunque ese no es el problema).
Espero que te sirva de algo la ayuda y si lo solucionas lo compartas con el resto por si llegan al mismo problema 🙂
Que tal como estas? quería ver si me pudieras ayudar, sabes que tengo el siguiente problema, cuando se le da en el botón de compartir y que aparece la pantalla de facebook con la información que debería de salir (que es la que tu has explicado en este post), me sale lo siguiente:
Value cannot be null.Parameter name: source
Sabrás a que se debe? Te paso la url de un ejemplo, ojalá puedas ayudarme,
http://maracrafty.com/Publicacion/Index/20
saludos
Buenas Oscar:
Si haces la prueba en el debuger https://developers.facebook.com/tools/debug/og/object?q=http%3A%2F%2Fmaracrafty.com%2FPublicacion%2FIndex%2F20
Comenta que tienes un error crítico
Bad Response Code: URL returned a bad HTTP response code.
En http://stackoverflow.com/questions/23066205/facebook-url-returned-a-bad-http-response-code hablan de esto y el error es bastante extraño.
Dicen que quizás tengas mal el og:url (yo lo quitaría de primeras) o que el scraper de Facebook no pasa por la página por un problema con las DNS de tu web.
Espero que te sirva de ayuda!
Hola !
En primer lugar, felicidades por el artículo. Muy bien explicado y detallado.
Agradecería me indicaseis qué fichero hay que editar para incluir el código en el head.
Me refiero al fichero en el que debo incluir el código que habéis comunicado:
«…. Para esto simplemente hay que poner en las cabeceras (dentro de la etiqueta HTML ) las siguientes propiedades en etiquetas :
og:title – Título del enlace a compartir
og:description – Descripción
og:image – Imagen thumbnail
<meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel » />
………………»
Muchas Gracias
Tilkar
Buenas Tilkar,
eso hay que ponerlo en cada página html que tengas en el
si la página es dinámica y genera ese head de alguna manera mételo directamente en la programación dinámica ahi! ahorrarás trabajo 🙂
espero que te sirva!
Muchas Gracias Elad por tan pronta respuesta.
El website está creado con Prestashop.
Sé acceder a los ficheros del servidor y editarlos, pero necesitaría me indicases el fichero o ficheros en los que debo incluir este código o me orientes en como saber identificar cada página html que tenga en él o saber si la página es dinámica y en cual debería introducirlo.
Disculpa mi ignorancia.
Muchas gracias nuevamente.
Tilkar
Hola a mi me gustaría saber como hacer para que me reconozca la primer imagen nada mas, no quiero poner imagen especifica sino que me tome únicamente la primer imagen que encuentre aunque tenga otras dimensiones que no alcance los 200×200
Buenas Yogan:
Facebook intenta coger las imágenes si no pones el meta og:image pero eso sí necesita imágenes de 200×200 o superior.
No obstante yo te recomiendo poner el meta og:image así decides con exactitud que es lo que quieres que se vea en Facebook
Buenas Tilkar,
no desarrollamos mucho en Prestashop pero con una búsqueda en Google puedes encontrar cosas interesantes.
Al final es mirar donde imprime las cabeceras de la web con sus metas y así poder poner los og
Por ejemplo: http://www.prestashop.com/forums/topic/124150-modificar-meta-tags-en-prestashop-143/
o con plugins que existen como: http://mypresta.eu/modules/social-networks/facebook-open-graph-tags.html
espero que te sirva!
Hola Elad,
Muchas gracias!
He podido solucionarlo editando el fichero header.tpl!
Saludos!!
como hago eso con joomla 1.5? me podrian ayudar por favor, antes lo hacia de manera automatica y ahora no me lo permite con mi pagina web
saludos
Buenas,
No trabajamos mucho con Joomla pero tienes que añadir en los meta de la página los og:facebook como pone en el artículo 🙂
Existen plugins de Joomla que te simplifican esta tarea como:
http://extensions.joomla.org/extensions/site-management/seo-a-metadata/open-graph/17883
http://www.phoca.cz/phoca-open-graph-plugin
http://www.hyde-design.co.uk/free-joomla-extensions/open-graph-protocol
O haz una búsqueda de eso por Google: https://www.google.es/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#safe=off&q=og%20facebook%20joomla%201.5
Aunque he mirado y casi todos son compatibles para Joomla 2.5 hacia adelante. Joomla va ya por la versión 3.3 con lo cual si tienes la 1.5 al estar tan desfasado no se si encontrarás
plugins para una versión tan antigua.
Espero que te ayude!
Amigo excelente tu publicacion!
Tengo una duda, cuando usas los metas para las imagenes al darle compartir salen las miniaturas. Pero como se hace si se quiere que aparezcan todas al compartir? Porque solamente muestra la que elegiste al compartir. Pero no todas
Gracias
Saludos
Buenas Federico:
Es sencillo, tienes que añadir más de un og:image y listo 🙂
espero que te sirva!
Buenos días, estoy intentando desde ayer modificar el html de mi plantilla para que al compartir las entradas en facebook, salgan los títulos de los post y no el del blog. No soy con la solución. Gracias de antemano. Un saludo
Buenas Magali:
Sin ver la página es dificil ayudarte. Tienes que aplicar los metas que habla en este post 🙂
Me ha gusta tu/vuestra aportación, espero haber realizado bien mi actualización:
http://www.tele-rayo.es/televisor/televisores-3d.php
Excelente articulo de compartir las url en el facebook, te felicito
Muchas gracias por el artículo! consulta: sabes entré al debugger de FB para resetear la info que muestra mi enlace de mi canal de Twitch para mostrar ya que es antigua y no hay forma de cambiarla. Pero al tratar de borrar la info me da errores! y no puedo modificar nada, qué puedo hacer?
El error es:
Object at URL ‘http://www.twitch.tv/galaxiqq_cl’ of type ‘video.other’ is invalid because the given value ‘id460177396’ for property ‘al:ios:app_store_id’ could not be parsed as type ‘integer’.
No tengo idea qué cambiar o qué hacer y ya es info muy antigua la que muestro al compartir el enlace :/
de antemano muchas gracias!
Buenas Mauricio:
Parece que esta bien o lo has arreglado! Mira: https://developers.facebook.com/tools/debug/og/object?q=www.twitch.tv%2Fgalaxiqq_cl
El problema es que si pones el id tienes que poner solo el numero ‘460177396’ porque si pones id460177396 no lo entenderá ya que esta esperando un número entero.
Dos buenos enlaces sobre los og:video son la documentación oficial http://ogp.me/ y http://stackoverflow.com/questions/3847496/open-graph-ogvideo-meta-tags-content
Esperamos que te sirva!
Siii! se arregló 😀 Muchas gracias! excelente artículo
esta muy bueno el articulo. aunque hay algo que no aparece como lo has explicado y no entiendo porque, en el ejemplo que das:
http://www.facebook.com/sharer.php?
s=100&p[url]=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p[title]=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg
en lugar demostrar los parametros que le seteas en la og:imagen muestra otra imagen la del robot
y en la og:titulo muestra el enlace
http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html
tenes idea porque es?
buenas Jose,
parece que Facebook ya no responde a los parámetros del tipo p[url] y vacía esos valores en vez de coger los og en caso de pasarselo.
Sin embargo de la forma simple si funciona
https://www.facebook.com/sharer/sharer.php?u=http://www.lostiemposcambian.com/blog/posts/share-fb/share-fb.html
siempre y cuando basándose en el og. De forma que le da la autoridad a la página y no a quien lo comparte.
espero que sirva, Facebook cambia constantemente 🙂
Hola, tengo un problema,ucnaod quiero pegar un link en Fb para que rediriga a un seccion particular de mi wordpress, no carga no laminiatura ni nada, y ademas redirige solamente a la página principal
Buenas Ivan,
haria falta saber la url para poder ayudarte 🙂
Hola a todos.
No estoy pudiendo compartir un link en facebook.
http://plantasdelacasa.blogspot.com.ar/2015/09/tunas-plantas-con-flores-singulares.html
No me aparece nada… Tampoco puedo hacerlo con la aplicacion «Buffer», ni con los botones de compartir del blog.
A alguien se le ocurre algo?
hola!
No me deja ni ver la web ni limpiar el cache. Me salta la siguiente información.
Facebook URLs aren’t scrapable by this Debugger. Try your own.
¿Qué puede pasar?
Muchas gracias Saludos
deseo aprender màs, soy muy novel al respecto, gracias ¡
Hola me ayudarias con este enlace?
https://www.youtube.com/watch?v=DFc1Yw_DV28
Cuando copio la url a facebook no se pre-visualiza nada, solo aparece un recuadro blanco que dice «www.youtube.com».
Que hago para que facebook previsualice con los datos correspondientes?.
Desde ya muchas gracias
Hola elad, gracias por compratir la información, quiero preguntarte, me funciona correctamente pero:
Mi fanpage, pone como fondo el mapa de la ubicación, y yo quiero que sea la imagen de cabera, cuando yo o cualquiera comparte mi fanpage.
Alguien puede ayudarme, a cambiar el og:image de mi pagina de facebook?? gracias de antemano
Hola estimado un saludo hace un par de dias que no logramos compartir el enlace desde la pagina web a facebook.
la web esta diseñada en joomla 3.3 y tiene un plugin para conectar a facebook.
(itp share) siempre el sistema funciono correctamente sale bien la imagen la descripcion etc, desde qu pase todas las paginas por el depurador de facebook… nunca hubo problemas por otra parte el me gusta funciona correctamente al igual que los comentarios pero al querer compartir el enlace despues que aparece la ventana con los datos sale el siguiente mensaje:
——
Este contenido ya no está disponible
El contenido solicitado no puede mostrarse en este momento. Puede que no esté disponible, que el enlace que hayas pulsado haya caducado o que no tengas permiso para ver esta página.
——
Realmente no entendemos bien lo que pasa apelo a la amabilidad y experiencia si alguno puede ayudarme en este tema desde ya agradezco la atencion..
Buenas,
gracias a todos por seguirnos!
@GD realmente el articulo es cómo hacer para que una página tuya al ser compartida muestre la información que quieres en Facebook para promocionarla 🙂
En un enlace al youtube la responsabilidad es de Youtube, aunque es muy extraño que lo veas mal. Lo probé y funciona perfectamente, Google hace las cosas muy bien 🙂
@diseño web este tutorial no es para configurar la Fan Page 😛 realmente el og:image es para editar una web tuya no la página de Facebook
@diario sin ver la web es complicado decirte pero tiene pinta de ser algo del servidor que Facebook no esta siendo capaz de acceder a vuestra web o por seguridad o porque esta caída.
Buenas Oscar:
Ese mensaje de error nunca nos ha pasado pero tiene pinta de que tienes que revisar
que el og:url de tu página no apunte a Facebook, haya algún error de escritura en las etiquetas og o
que la página es accesible por internet (no esta instalada en localhost o algo así)
Hablan sobre esto en stackoverflow http://stackoverflow.com/questions/12847777/why-does-object-debugger-say-my-url-is-a-facebook-url-and-isnt-scrapable
espero que te sirva
Buenas Aquiles, no has puesto lo que indica en el post. Tus páginas tienen que tener las etiquetas og para que al compartir salga lo que quieres 😉
una pregunta por que cuando trato de compartir un articulo que escribí en mi blog le doy compartir en facebook me dice. Solicitud errónea. El servidor no entiende tu petición y no sabe cómo proceder. y cuando copio el link del articulo y lo pego directamente me dice esto.
No puedes publicar esto porque tiene un enlace bloqueado
El contenido que intentas compartir incluye un enlace que nuestros sistemas de seguridad consideran que no es seguro
http://1.bp.blogspot.com/-jey7dhrdspc/vl6fuxkfbsi/aaaaaaaaagu/hr1fkhnh0hk/s640/ariculo.jpg
Elimina este enlace para continuar
Hola, buenas.
No puedo lograr aún que facebook detecte la imagen correcta relacionada al articulo, identifica otras imagenes de otros articulos, uso joomla 3.4 espero tu ayuda gracias
Buenas Angela:
Sin la url de la página es muy dificil poderte ayudar. Si nos la envías te podremos decir que es lo que sucede.
Aunque normalmente es la falta de la etiqueta og:image
un abrazo
Buenas Intakto:
Si la url no es visualizable por un navegador web sin login/password Facebook tampoco será capaz de leerla!
Espero que te sirva!
Interesante aporte,
no había tenido que hacer nada de compartir nunca, tan solo en wordpress pero venía hecho com plugins y tal, después de un rato de búsqueda he de decir, que el sitio en el que mejor se explica, con más detalle y más sencillo es aquí.
Muchas gracias. Un sitio más en Mis Favoritos. 🙂
Buenas Fran,
Muchas gracias por tus comentarios!
Nos alegramos mucho que te guste el blog, comentarios así nos animan a seguir!
hola queria hacer una consulta
quiero compartir una pagina de mi web en Facebook, pero tengo dos diseños diferentes una para ordenador y otra para móviles, como publico para que cada uno se rediriga a su pagina?
gracias
Buenas Noelia:
Esto depende de como programes la web. Simplemente tienes que hacer que al entrar en la página va a un sitio o a otro con la detección del dispositivo. No depende del compartir en Facebook si no de que tengas la web bien desarrollada 🙂
Hola, muy interesante el articulo, yo uso las misma pagina para cualquier dispositivo, luego selecciono el tipo de dispositivo que solicita la pagina y carga el css dependiendo quien haga la petición.
En los buscadores no tengo ningún problema a la hora de mostrar los resultados.
De lujo, se agradece, ideal para webs tipo galerías con muchos botones de compartir en la misma pagina (Y)
Hola, muy interesante la información, estoy tratando de anexarle una imagen y no me aparece.
Estoy probando con este ejemplo que pusistes:
http://www.facebook.com/sharer.php?u=www.mipagina.com&t=mi titulo&i=www.mipagina.com/images/miimagen.jpg.
Por favor corrigeme si tengo algo malo.
Gracias
Muy bueno el post, realmente me ayudo mucho, gracias por darte el tiempo!!!
Ahora tengo un problema con mi blog, cuando le pongo en buscar en google, me sale el siguiente error:
ww.zeusnova.com/
No se dispone de una descripción de este resultado debido a robots.txt. Más información
Buenas ilfe,
Ahora ya Facebook se basa más en las etiquetas og que en los parámetros de compartir del sharer.php
Oswaldo parece que zeusnova si funciona bien, tienes todos los ogs perfectos 🙂
Supongo que lo solucionaste!