danii . lunes 22 de abril de 2013. a las 10:25

Una de las mejores características de Sublime Text 2 es la posibilidad de añadir muy fácilmente funcionalidades gracias a los numerosos plugins creados por la comunidad. Para recibir un montón de tips de utilización de Sublime y conocer un genial compendio de plugins excelentes para desarrollo web no puedo recomendar suficientemente este curso gratuito en Tuts+: Perfect Workflow in Sublime Text 2.
Cuidado porque a pesar de estar publicado en la segunda mitad de 2012, ya está un poco outdated en algunos puntos y la información de ciertos plugins de Sublime no es del todo exacta o es incompleta debido a que se han producido bastantes cambios y mejoras desde entonces. Éste es el caso con el plugin de Gist, que vamos a comentar en este post y tiene algunas opciones muy interesantes que no existían cuando se grabó este screencast.
+ ver más
>---------------------------->
danii . jueves 18 de abril de 2013. a las 11:19

Vamos a empezar este post evangelizando un poco y recomendando fervientemente que si alguien no ha probado todavía Sublime Text 2 como editor de código, que se lance ya mismo. Es una auténtica maravilla lo potente, versátil y rápido que puede llegar a ser cuando lo empezamos a dominar, y lo mucho que puede acelerar nuestro workflow.
+ ver más
>---------------------------->
elad . martes 16 de abril de 2013. a las 11:20

Ayer 15 de abril tuvimos el honor de ser invitados a impartir una conferencia / charla entre el nuevo grupo de usuarios de PHP en Alicante. Eran las primeras jornadas que el grupo realizada y se impartieron dos conferencias. Enhorabuena a Raúl Fraile y Manuel L. Jurado por crear este tipo de eventos #alicantephp.
En este post resumiremos un poco las jornadas y contaremos las utilidades PHP que se comentaron así como en qué proyectos fueron utilizadas.
+ ver más
>---------------------------->
danii . lunes 15 de abril de 2013. a las 09:21

Cuando presentamos el framework JavaScript Ember.js ya comentamos que uno de los principales problemas de este framework era la dificultad de hallar buenos recursos de aprendizaje actualizados y por tanto los inicios eran (por decirlo suavemente) un tanto duros. Sin embargo, también advertimos de que los creadores del framework eran conscientes de ello y por tanto podíamos esperar interesantes mejoras y novedades al respecto. Pues bien, Tom Dale, uno de los autores del framework, se ha puesto manos a la obra y ha grabado un fantástico screencast de introducción a la programación de una Web App JavaScript en Ember.
+ ver más
>---------------------------->
danii . miércoles 10 de abril de 2013. a las 10:00

Backgrid es un componente Datagrid para el framework Backbone, pensado para construir widgets datagrid que sean semánticos y fácilmente adaptables. Al igual que al trabajar en el framework Backbone, la filosofia de este componente es que las tareas comunes sean fáciles de llevar a cabo, y a su vez posibilitar la realización de tareas difíciles o más especializadas posibilitando una fácil personalización y extensión de sus elementos.
+ ver más
>---------------------------->
elad . lunes 8 de abril de 2013. a las 09:09

Hace unos pocos días publicamos la nueva versión de uno de nuestros grandes clientes Panama Jack. Entre las nuevas mejoras de esta nueva versión se encuentra un nuevo diseño (realizado internamente por el departamento creativo de Panama Jack) y mejoras de usabilidad.
Durante este artículo reflexionaremos de algunas de estas mejoras de usabilidad a partir del antes y después del ecommerce. Esperemos que os sirvan para conocer más sobre nuestro punto de vista de la usabilidad en las tiendas online.
+ ver más
>---------------------------->
danii . miércoles 3 de abril de 2013. a las 11:29

No vamos a esconder nuestra admiración por Jeff Atwood, afamado autor del blog Coding Horror y cofundador de Stackoverflow y ahora Discourse, una aplicacion JavaScript open source para foros de discusión desarrollada en Ember.js. Precisamente fue en el evento EmberCamp 2013, durante la charla de clausura que Atwood hizo algunas reflexiones muy interesantes sobre el pasado y el futuro de JavaScript y las aplicaciones y el desarrollo web en general.
No olvidemos que fue allá por 2007, con la web 2.0 aún prácticamente en pañales, cuando Atwood publicó en su blog la (narcisísticamente nombrada) Atwood’s Law:
“Any aplication that can be written in JavaScript, will eventually be be written in JavaScript”
¡No se puede ser más profético!
Entre otras cosas, Atwood destaca cuatro factores (ya sean características de JavaScript o circunstanciales) que han contribuido al auge de este lenguaje y su actual popularidad entre los desarrolladores.
+ ver más
>---------------------------->
elad . lunes 1 de abril de 2013. a las 11:46

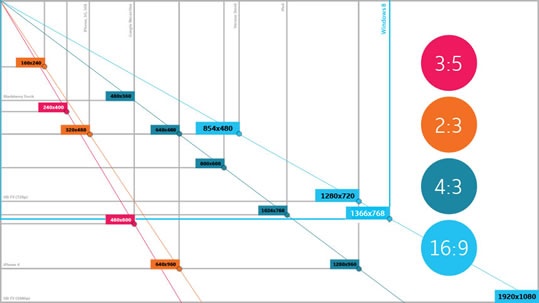
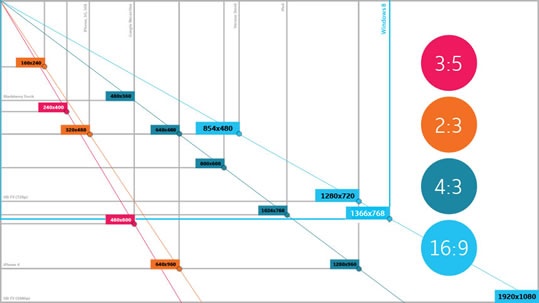
Hace un tiempo que queríamos escribir un artículo sobre las estadísticas de resolución de pantallas más usadas en la web. Estas estadísticas son datos muy importantes para conocer cuales son las dimensiones de pantalla de los usuarios, a qué público vamos dirigidos, etc… y así poder tenerlo en cuenta en la usabilidad de nuestro website.
Con la aparición de los tablets y los smartphones el abanico de tamaños de pantalla se ha expandido considerablemente, apareciendo muchísimas dimensiones diferentes y rebajando incluso los porcentajes de los formatos más estándares.
Desde hace ya unos años en el desarrollo web se ha sustituido en cierta medida el problema de la compatibilidad de navegadores (gracias a que poco a poco todas las compañías se están ciñendo a los estándares con HTML5/CSS3 y otras se basan directamente en web-kit) por el problema de las resoluciones de los dispositivos.
+ ver más
>---------------------------->
danii . jueves 28 de marzo de 2013. a las 12:05

Después de la demo de Webapp en AngularJS y de la demo de Backbone vamos a hacer una pequeña introducción a un framework JavaScript relativamente nuevo y que tiene un nivel de hype altísimo debido a algunas características realmente interesantes y potentes: Ember.js
En el momento de escribir este post el framework Ember se encuentra ya en versión 1.0 Release Candidate y cada vez más cerca de una versión estable. Por desgracia, la información y ejemplos de código actualizados que se pueden encontrar sobre este framework son escasos, así que nos parece que este ejemplo puede resultar muy útil para alguien que quiera empezar con Ember a través de un ejemplo de App sencilla (pero funcional).
+ ver más
>---------------------------->
danii . jueves 7 de marzo de 2013. a las 10:13

Vamos a replicar la demo de Webapp en AngularJS que publicamos esta misma semana, pero esta vez utilizando otro de los frameworks JavaScript para Webapps más populares, Backbone.js como alternativa. Al igual que en el caso de AngularJS, vamos a intentar ofrecer una introducción al framework así como una posible estructuración de proyecto.
+ ver más
>---------------------------->