
Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
URL para compartir en Facebook
Esta parte del post ha cambiado a 24 de Marzo de 2014. Gracias al comentario de un lector nos hemos percatado. En la actualidad Facebook ha cambiado algunos criterios con su sharer.php.
Así que al compartir actualmente tiene en cuenta el estado de la página y su opengraph (og). Recomendamos continuar la lectura aquí y poner unos metas opengraph (og) en tu página.
En Facebook se puede compartir una página desde dentro de Facebook en tu muro o en el de tus amigos. También se puede compartir una página a través de la URL de Facebook para compartir páginas webs:
http://www.facebook.com/sharer.php?u=url_pagina&t=titulo_contenido
Donde u es la url del sitio web que queremos compartir en Facebook y t el nombre de lo que queremos compartir. Para los ejemplos hemos creado un html con poca información http://www.lostiemposcambian.com/blog/posts/share-fb/share-fb.html y así lo compartimos:

Si la URL esta bien definida y construida para que Facebook pueda coger la información correcta de la página (titulo, descripción, imagen) no es necesario más que llamar a http://www.facebook.com/sharer.php?u=[URL página web], pero también se puede forzar mediante una URL de share con más parámetros:
descripcion_contenido&p[images][0]=url_imagen
Donde:
- p[url] – dirección URL de la página web a compartir
- p[title] – título del contenido
- p[summary] – descripción del contenido compartido
- p[images][0] – es la imagen en miniatura que muestra Facebook al compartir la entrada, normalmente de 200x200px.
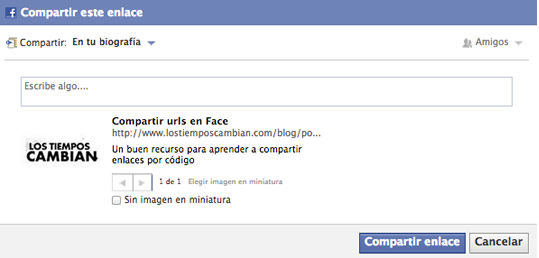
Así podemos compartir esta entrada del blog cambiando los parámetros de la misma:
http://www.facebook.com/sharer.php?s=100&p[url]=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p[title]=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg

Actualización importante: Hace unos meses en uno de estos cambios que hace Facebook el parámetro p[images][0] dejó de funcionar con imágenes más pequeñas de 200×200. Hemos actualizado el post con esta variación.
Configuración de una página para compartir en Facebook
Para esto simplemente hay que poner en las cabeceras (dentro de la etiqueta HTML <head>) las siguientes propiedades en etiquetas <meta>:
- og:title – Título del enlace a compartir
- og:description – Descripción
- og:image – Imagen thumbnail
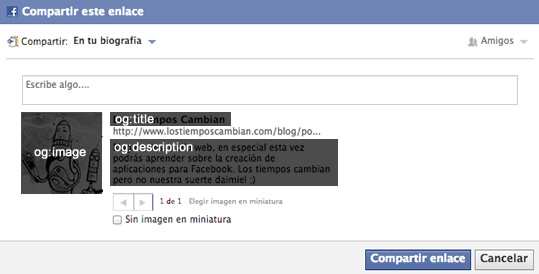
Como se puede apreciar en el ejemplo share-fb.html
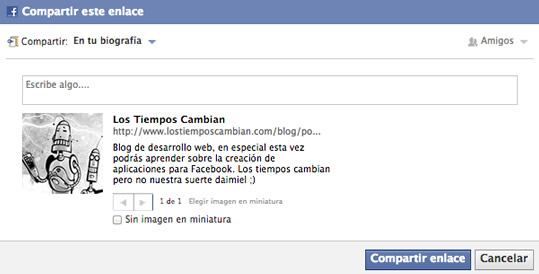
<html> <head> <meta property="og:title" content="Los Tiempos Cambian" /> <meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" /> </head> <body> </body> </html>
Y entonces compartiendo este enlace ya se verá correctamente en Facebook.
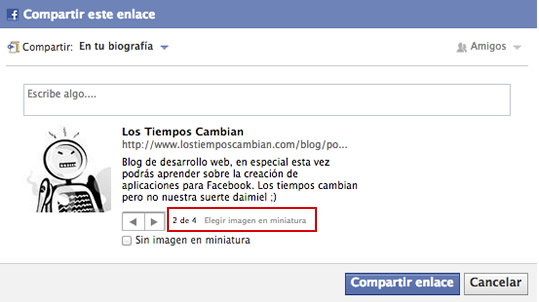
Añadir más imágenes
Si quieres que el usuario pueda seleccionar entre varias imágenes a la hora de compartir una URL se pueden añadir más imágenes con el meta og:image en el header. La imagen del destacado Facebook recomienda que sea de al menos 200x200px aunque bien es cierto que Facebook adapta la imagen al ancho guardando las proporciones 😉
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto2.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto3.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto4.jpg" /> ...

Ojo que no hay que pasarse poniendo muchas imágenes porque luego Facebook tarda en procesar y puede hacer que el usuario se canse de esperar para compartir un enlace con una imagen.
Compartir una página dinámica con diferentes títulos, descripciones e imágenes
En ocasiones sucede que una misma URL queremos que salga en el compartir en Facebook con título, descripción e imagen de forma diferente según lo que haga el usuario. Esto sucede sobretodo en páginas web Flash o completamente AJAX que no tiene cambio de página.
Para ello recomendamos hacer un pequeño hack. Se realizan URLs falsas (que no van a ser indexadas desde la web) que tienen la cabecera que queremos compartir, y luego mediante javascript hacemos un redirect.
Por ejemplo cambiando share-fb.html y poniéndole el redirect a lostiemposcambian.com:
<html>
<head>
<title></title>
<header>
<meta property="og:title" content="Los Tiempos Cambian" />
<meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" />
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" />
</header>
<script type="text/javascript">
function delayer(){
window.location = "http://www.lostiemposcambian.com";
}
</script>
</head>
</head>
<body onLoad="setTimeout('delayer()', 100)">
</body>
</html>
Es importante saber que Facebook no ejecutará nunca JavaScript (al igual que Google) y así podremos engañarle de una forma elegante y mostrar fichitas de compartir diferentes pese a que al final el usuario acabe en la misma web.
Esto en nitsnets | studios lo utilizamos en la campaña de las navidades 2011 (el año pasado) de General Óptica www.quierovertemasfeliz.com la cual ya está offline. En ella se pretendía elegir un regalo y enviárselo a un amigo mediante un email o en su muro de Facebook, con lo que compartíamos la URL. Esta URL era única claro, porque estaba todo realizado en Flash, y tuvimos que hacer uso este truquito.


Comprobar el resultado
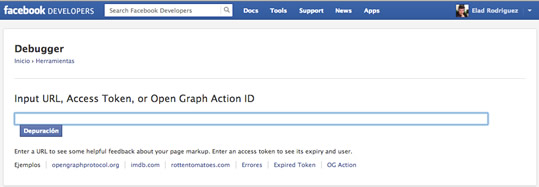
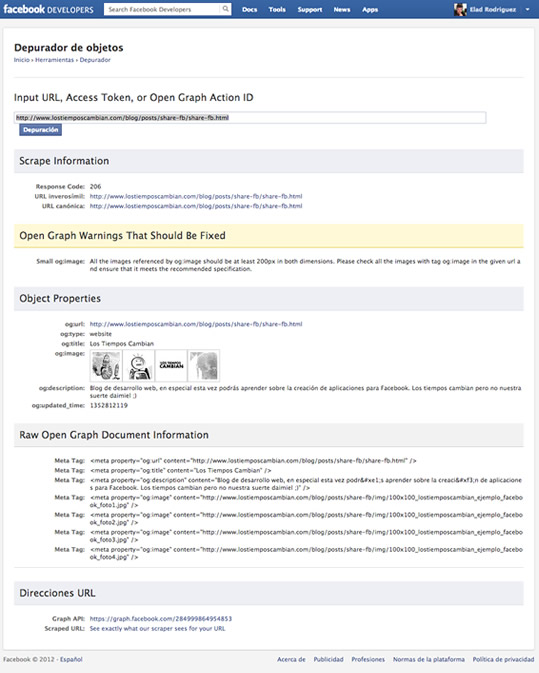
Mediante la app de Facebook URL Linter (Facebook Debugger) podemos comprobar nuestro resultado y así ver si la URL esta correcta o no para Facebook.

Como se puede comprobar da todo ok haciéndote una traza completa de la página que compartes.

Desde este mismo Debugger también se limpia la caché de Facebook que almacena la página en cuestión.
Hay que tener cuidado con las redirecciones de las webs, es decir, compartir una URL que redirige a otra. Esto puede hacer que a veces a Facebook no le de tiempo a leer las cabeceras correctamente. ¡Simplemente un detalle más que tendremos que tener en cuenta! 😉
Hola,
Buen artículo, aunque el ejemplo del enlace que habéis puesto no funciona:
http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p%5Btitle%5D=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg
Alguna otra opción?
Saludos y gracias
Buenas Maic,
El artículo tiene ya algunos añitos! La url ya no hace caso de los parámetros y se basa de las etiquetas OG de la página. Así que el truco es tener siempre unos buenos OG. En el post explica como introducirlo en la página!
Espero que sirva de ayuda!
El Post esta vigente incluso fue el unico que me ayudo a entender el paso de parametros de Facebook, sin embargo para que funcione es importante agregar «URLencode» tanto en ASP como en PHP para que los textos, signos y acentos sean codificados y convertidos en parametros que pueda leer la URL
Estimado, quiero publicar en un Facebook las noticias que publico en el portal, ahora estas noticias cambian a diario y las mismas son retiradas desde el portal, por lo que si la enlazo desde el Facebook, la noticias al siguiente dia cuando la cambie, también cambiara en el Facebook dado que la url es la misma.
Hay alguna forma de hacer que la noticia por medio de un click en algún botón pase al Facebook y que pierda la referencia de la url al porta ???,,, se que se puede hacer manualmente, pero me gustaría saber si existe algo mas automatico y que cualquier cibernauta pueda dar click en una nota y compartirla en su Facebook, Gracias
Buenas Walter,
Para eso no tienes más que utilizar los plugins que Facebook da a los desarrolladores: https://developers.facebook.com/docs/plugins/
En tu caso en concreto es el share: https://developers.facebook.com/docs/plugins/share-button/
espero que te sirva
hola, dado que facebook esta pesimamente diseñado, quiero saber como hacer para que cuando pego una imagen y me aparece una direccion en facebook, aparezca la imagen y no solo la direccion?
Buenas Nahuel:
Es extraño lo que dices, realmente pone la url y luego si muestra la imagen aunque no en el preview (supongo que te refieres a eso).
No obstante eso es del propio Facebook así que mucho más no se puede hacer 😉
Vaya plan…
Hola, estoy intentando que facebook escoja la imagen que yo quiero para publicar. Seguí los pasos que mencionas en el blog, pero me aparecen estos errores en el debuger de facebook.
The ‘og:image’ property should be explicitly provided, even if a value can be inferred from other tags.
The ‘og:url’ property should be explicitly provided, even if a value can be inferred from other tags.
The ‘og:title’ property should be explicitly provided, even if a value can be inferred from other tags.
The ‘og:image’ property should be explicitly provided, even if a value can be inferred from other tags.
The ‘fb:app_id’ property should be explicitly provided, Specify the app ID so that stories shared to Facebook will be properly attributed to the app. Alternatively, app_id can be set in url when open the share dialog.
Muchas gracias
Excelente articulo
Buenas, es el mejor post que he encontrado sobre compartir enlaces en Facebook, muy detallado y conciso sin andarse por las ramas. Gracias a tu artículo he encontrado unos bugs que tenía en mi web que hacen que al compartir ciertos post en Facebook, no extraiga los metadatos SEO y no quede un enlace bonito.
Saludos!!
muy bueno el post chico, yo soy desarrollador web y he ampliado un poquito más el tema de que es el open graph y las ventajas de su uso http://koshucasweb.com.ve/blog/759-open-graph-y-las-ventajas-de-su-uso por si les interesa saber un poquito más ya que no solo funciona para el facebook, si no que para google+ y si añades otros extras para twitter….