
Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
URL para compartir en Facebook
Esta parte del post ha cambiado a 24 de Marzo de 2014. Gracias al comentario de un lector nos hemos percatado. En la actualidad Facebook ha cambiado algunos criterios con su sharer.php.
Así que al compartir actualmente tiene en cuenta el estado de la página y su opengraph (og). Recomendamos continuar la lectura aquí y poner unos metas opengraph (og) en tu página.
En Facebook se puede compartir una página desde dentro de Facebook en tu muro o en el de tus amigos. También se puede compartir una página a través de la URL de Facebook para compartir páginas webs:
http://www.facebook.com/sharer.php?u=url_pagina&t=titulo_contenido
Donde u es la url del sitio web que queremos compartir en Facebook y t el nombre de lo que queremos compartir. Para los ejemplos hemos creado un html con poca información http://www.lostiemposcambian.com/blog/posts/share-fb/share-fb.html y así lo compartimos:

Si la URL esta bien definida y construida para que Facebook pueda coger la información correcta de la página (titulo, descripción, imagen) no es necesario más que llamar a http://www.facebook.com/sharer.php?u=[URL página web], pero también se puede forzar mediante una URL de share con más parámetros:
descripcion_contenido&p[images][0]=url_imagen
Donde:
- p[url] – dirección URL de la página web a compartir
- p[title] – título del contenido
- p[summary] – descripción del contenido compartido
- p[images][0] – es la imagen en miniatura que muestra Facebook al compartir la entrada, normalmente de 200x200px.
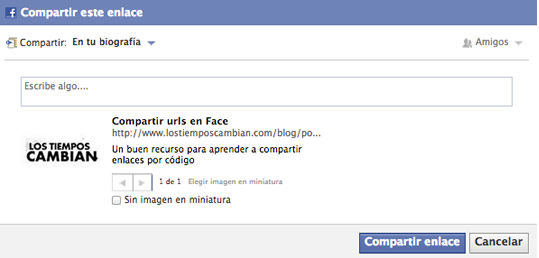
Así podemos compartir esta entrada del blog cambiando los parámetros de la misma:
http://www.facebook.com/sharer.php?s=100&p[url]=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p[title]=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg

Actualización importante: Hace unos meses en uno de estos cambios que hace Facebook el parámetro p[images][0] dejó de funcionar con imágenes más pequeñas de 200×200. Hemos actualizado el post con esta variación.
Configuración de una página para compartir en Facebook
Para esto simplemente hay que poner en las cabeceras (dentro de la etiqueta HTML <head>) las siguientes propiedades en etiquetas <meta>:
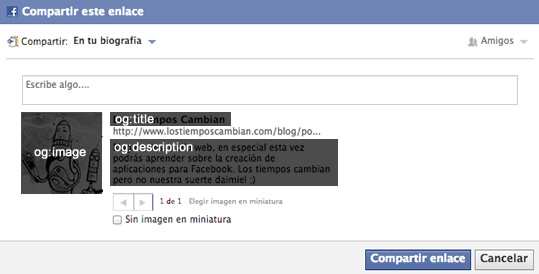
- og:title – Título del enlace a compartir
- og:description – Descripción
- og:image – Imagen thumbnail
Como se puede apreciar en el ejemplo share-fb.html
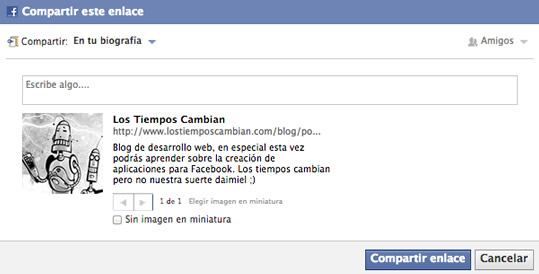
<html> <head> <meta property="og:title" content="Los Tiempos Cambian" /> <meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" /> </head> <body> </body> </html>
Y entonces compartiendo este enlace ya se verá correctamente en Facebook.
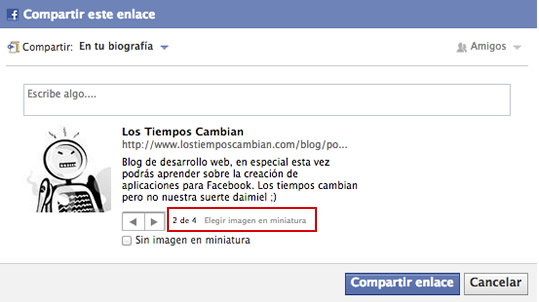
Añadir más imágenes
Si quieres que el usuario pueda seleccionar entre varias imágenes a la hora de compartir una URL se pueden añadir más imágenes con el meta og:image en el header. La imagen del destacado Facebook recomienda que sea de al menos 200x200px aunque bien es cierto que Facebook adapta la imagen al ancho guardando las proporciones 😉
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto2.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto3.jpg" /> <meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto4.jpg" /> ...

Ojo que no hay que pasarse poniendo muchas imágenes porque luego Facebook tarda en procesar y puede hacer que el usuario se canse de esperar para compartir un enlace con una imagen.
Compartir una página dinámica con diferentes títulos, descripciones e imágenes
En ocasiones sucede que una misma URL queremos que salga en el compartir en Facebook con título, descripción e imagen de forma diferente según lo que haga el usuario. Esto sucede sobretodo en páginas web Flash o completamente AJAX que no tiene cambio de página.
Para ello recomendamos hacer un pequeño hack. Se realizan URLs falsas (que no van a ser indexadas desde la web) que tienen la cabecera que queremos compartir, y luego mediante javascript hacemos un redirect.
Por ejemplo cambiando share-fb.html y poniéndole el redirect a lostiemposcambian.com:
<html>
<head>
<title></title>
<header>
<meta property="og:title" content="Los Tiempos Cambian" />
<meta property="og:description" content="Blog de desarrollo web, en especial esta vez podrás aprender sobre la creación de aplicaciones para Facebook. Los tiempos cambian pero no nuestra suerte daimiel ;)" />
<meta property="og:image" content="img/100x100_lostiemposcambian_ejemplo_facebook_foto1.jpg" />
</header>
<script type="text/javascript">
function delayer(){
window.location = "http://www.lostiemposcambian.com";
}
</script>
</head>
</head>
<body onLoad="setTimeout('delayer()', 100)">
</body>
</html>
Es importante saber que Facebook no ejecutará nunca JavaScript (al igual que Google) y así podremos engañarle de una forma elegante y mostrar fichitas de compartir diferentes pese a que al final el usuario acabe en la misma web.
Esto en nitsnets | studios lo utilizamos en la campaña de las navidades 2011 (el año pasado) de General Óptica www.quierovertemasfeliz.com la cual ya está offline. En ella se pretendía elegir un regalo y enviárselo a un amigo mediante un email o en su muro de Facebook, con lo que compartíamos la URL. Esta URL era única claro, porque estaba todo realizado en Flash, y tuvimos que hacer uso este truquito.


Comprobar el resultado
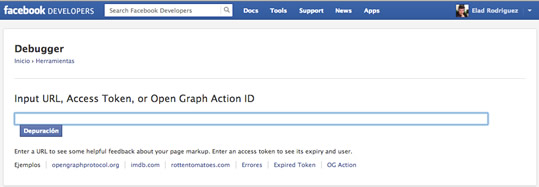
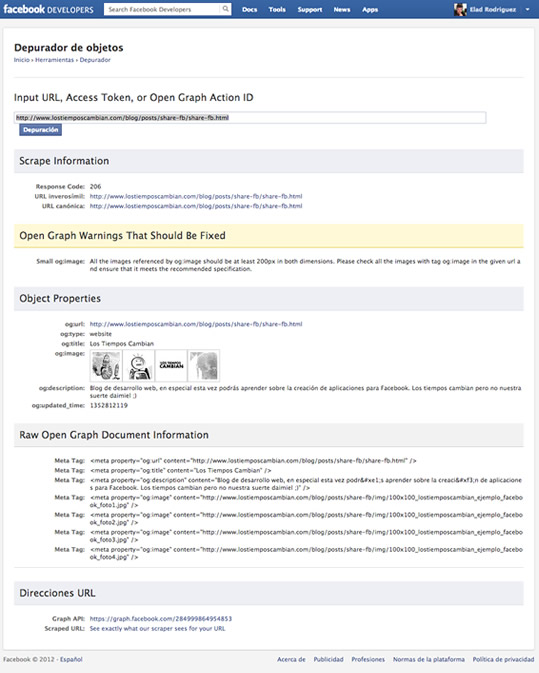
Mediante la app de Facebook URL Linter (Facebook Debugger) podemos comprobar nuestro resultado y así ver si la URL esta correcta o no para Facebook.

Como se puede comprobar da todo ok haciéndote una traza completa de la página que compartes.

Desde este mismo Debugger también se limpia la caché de Facebook que almacena la página en cuestión.
Hay que tener cuidado con las redirecciones de las webs, es decir, compartir una URL que redirige a otra. Esto puede hacer que a veces a Facebook no le de tiempo a leer las cabeceras correctamente. ¡Simplemente un detalle más que tendremos que tener en cuenta! 😉
el problema que tengo es con el boton me gusta en páginas dinamicas
como por ejemplo http://www.saludlaboralugtmadrid.org/sitio/Informacion/publicacionesDetalleprueba.aspx?ID=2 (Sharepoint)
que si pongo me gusta en el ID=2 me lo mantiene en todos los IDs y quiero que para cada ID sea independiente
he puesto este código a ver si me puedes ayudar
l problema que tengo es con el boton me gusta en páginas dinamicas
como por ejemplo http://www.saludlaboralugtmadrid.org/sitio/Informacion/publicacionesDetalleprueba.aspx?ID=2 (Sharepoint)
que si pongo me gusta en el ID=2 me lo mantiene en todos los IDs y quiero que para cada ID sea independiente
he puesto este código a ver si me puedes ayudar
iframe scrolling=»no» frameborder=»0″ allowtransparency=»true» style=»border:none; overflow:hidden; width:450px; height:40px;» src=»http://www.facebook.com/plugins/like.php?href=http://www.saludlaboralugtmadrid.org/sitio/Informacion/publicacionesDetalleprueba.aspx?ID=[ID]&layout=standard&show_faces=false&width=450&action=like&font=arial&colorscheme=light&height=40″ class=»mainlikeiframe»></iframe
Buenas Serch:
No esta aplicado lo que indica el post.
Debes poner los metas en tu página web, en el head:
<head>
<meta property="og:title" content="TU TITULO DE PÁGINA" />
<meta property="og:description" content="TU TEXTO DE PÁGINA" />
<meta property="og:image" content="TU IMAGEN / PATH DE LA MISMA" />
</head>
Sin los metas el compartir de Facebook intenta hacerlo lo mejor posible pero hay veces que no pilla la imagen como es el caso, etc…
espero que te ayude
Buenas Begoña:
A ti te sucede lo mismo. No se están poniendo los metas og: en el head.
Revisa el artículo, si haces lo que pone conseguirás el resultado que buscas 🙂
Espero que te sirva!
Hola yo tambien tego el mismo problema no me muestra bien nada ni el titulo, ni la descipcion ni las imagenes ya realize todo el tuto
Buenas Carlos:
Envíanos la url para saber el motivo que hace que no funcione!
un abrazo
No es verdad que se pueda forzar los parámetros como el título, descripcion e imagen, al compartir una página con metas og de facebook.
Ni el ejemplo que has puesto funciona, ni las pruebas que he hecho funcionan
Buenas Angel,
el post es del 14 de noviembre de 2012.
Facebook es muy cambiante y de hecho tienes razón, ya no funciona.
Se ve que Facebook ha dado más importancia a su opengraph (og) y ahora siempre manda cuando compartes.
Gracias por el apunte, actualizamos el blog 😉
busco la manera de saber como al hacer click en una
imagen en facebook inmediatamente lleve a una pagina del sitio web.
la plataforma que uso es wordprress
actualmente mi sitio no esta habilitado estoy trasladandome de host.
Le gradezco su ayuda, bendiciones.
Buenas Alexander:
No entendemos tu pregunta!
Cuando haces click en una imagen de Facebook eso depende de Facebook no tanto de lo que tu hagas.
Tendrías que aprender al uso de Facebook más bien. Este artículo es como hacer una web para que Facebook lo entienda mejor.
Espero que te sirva!
Hola amigo tengo una pregunta
yo tengo una pagina web construida en php es básicamente un script php llamado open cart es para ventas en linea , lo que pasa es que al publicar mi link en facebook! la descripción es normal pero … las imágenes me aparecen otras imágenes que no están en mi web … osea son como links de otra pagina … yo quería saber donde cambiarlos ya que mi web esta desarrollado en php 🙂 gracias
entra la pagina en miniatura todo, no se ve bien ni se puede leer, porque? o que pasara? ,
Abre en miniatura todo, no se puede ver ni se puede leer, porque? o que pasara,
Buenas Dani y Ma:
Tendríamos que ver la url para poder ayudaros 🙂
Enviar la url y así podremos contestar!!!
Hola, en el depurador de facebook, reconoce la imagen og pero me dice que el tamaño debe ser mayor de 200px * 200px, sin embargo las imágenes son de 600px * 400px , no sé por qué no reconoce el tamaño, gracias.
Buenas Paola:
Haría falta la url para poder probarlo y decirte alguna cosa 🙂
un abrazo
Buenas Paola:
Haría falta la url para poder probarlo y decirte alguna cosa 🙂
un abrazo
Gracias, es una página de prueba, le falta, pero es esta parte: http://webzur.com/DEMOS/catalogo1/carpa3/carpas/14/19/pagina/5
Buenas Paola, la página da un error 404 :S
Hola:
Me funcionó muy bien vuestro consejo añadiendo los metas.
Una aportación, por si sirve de ayuda a alguien: al utilizar el depurador de facebook, me daba un aviso de que debía especificar el meta «og:url», así que le añadí un meta (poniendo el dominio correspondiente, claro) y de esa forma pasó el test del depurador sin recibir ninguna alerta.
Gracias por vuestro consejo! Un saludo.
Me funcionó muy bien vuestro consejo añadiendo los metas.
Una aportación, por si sirve de ayuda a alguien: al utilizar el depurador de facebook, me daba un aviso de que debía especificar el meta “og:url”, así que le añadí un meta (poniendo el dominio correspondiente, claro) y de esa forma pasó el test del depurador sin recibir ninguna alerta.
Gracias por vuestro consejo! Un saludo.
Hola elad, antes de nada felicitarte por el post esta muy bien descrito aunque algo he de estar haciendo mal ya que no me funciona, y quería ver si tu ves donde está el error gracias de antemano este es el codigo que esta colocado en la pagina, pero sigue saliendo una que no queremos,
gracias de antemano
<meta property="og:description" content="El sitio que cambiará tu forma de comprar"
Amigos, les escribo para agradecerles la ayuda. Gente como ustedes son las que valoro en mi vida, brindar ayuda es cosa de grandes.
Saludos.
Willy
Buenas Willy:
Gracias a ti por tus palabras y por seguirnos en el blog.
A ver si podemos escribir más a menudo!
un abrazo
Estimados,
Tengo un sitio web y cuando ingreso el link http://www.notecreo.cl en Facebook no me sale el logo del sitio (imagen) ni el texto asociado al sitio sino distintas imagenes y textos.
Como dejar solo la imagen del sitio y el texto asociados la pagina?
Muchas gracias por su ayuda !
Slds
Hola excelente su blog, teno un problema a ver si me podes ayudar. Como hago para que la imagen no quede sin entrar completa, osea mi imagen en el depurador va bien porque es grande pero el thumbnail me corta los costados, intente reducir el tamaño pero ahi no me lo tomaba el depurador. gracias
es necesario si no funciona entrar al depurador de facebook y ver que es lo que tenemos mal puede ser la ruta de la imagen o puede ser tambien el tamaño yo lo solucione desde alli gracias por e aporte Bendiciones
Hola Elad te escribí el pasado 7 d Abril, pero no conseguí respuesta, es que he hecho todo cuanto pone en tus apuntes pero facebook me sigue indexando una imagen que no es la que quiero.
gracias de antemano
saludos,
y enhorabuena por tu trabajo, nos ayuda a muchos
Hola PACO, a mi me pasaba lo mismo que tu, pero lo acabo de solucionar y el problema es que al insertar el link colocaba https:// y lo corregí poniendo http://
Espero te funcione, saludos!!
Buenas Paco, se me traspapeló el comentario del 7 de abril 😛
Se solucionó con lo que dijo Roberto? Espero que sí!!!
Mariano, la imagen pequeña es de 200×200 si la haces en proporción o a ese tamaño lo tendras resuelto 🙂
Tristan tienes que poner el og:image para que te salga el logo, es decir, en el og:image ponle la url del logo. Ahora tienes puesto og:title, og:description, etc…
un abrazo a todos y gracias por seguirnos
Gracias Roberto y elad por vuestra pronta respuesta, en el link que tengo colocado esta como http: con lo que ese no es el problema tampoco.
de antemando agradecerte Elad por el post que me ha ayudado mucho, pero tengo un problema que no lo estoy pudiendo solucionar, al compartir algunas páginas si funciona bien pero en otras no capura los datos al hacer el share y en el debuger muestra todo ok esta es una de las páginas que no recupera datos http://qa.coteriehouse.com/brands/travis-taddeo/showroom-33 y esta es una página que si recupera los datos http://qa.coteriehouse.com/brands/travis-taddeo/showroom-41 que pódria ser el error?
Buenas tardes, una consulta, mi web es u tienda online, cada producto se carga desde una base de datos, se llama con un parámetro a cada id, es decir se cargan automáticamente, no tengo un link para cada producto, como le agrego el botón compartir y darle un parámetro para que cargue la ventana según el id enviado? gracias!
puedes colocar la url de tu sitio para ver el problema?
Saludos!!
La web es http://www.mrbid.es
Gracias Roberto
PACO, debes colocar las siguientes etiquetas que te pide facebook entre el y :
Saludos!!
head y /head
meta property=»og:title» content=»mrbid.es» />
meta property=»og:description» content=»mrbid.es | Tus Subastas…» />
meta property=»og:image» content=»http://www.mrbid.es/images/nombre-de-imagen.jpg» />
meta property=»og:url» content=»http://www.mrbid.es» />
mira el tutorial que esta mas arriba… saludos.
por lo que vi en tu código de fuente, no tienes las etiquetas que te pide facebook, saludos.
Roberto, perdona http://www.mrbid.es, está redireccionada solo es una landing page desde http://www.mrbid.es/index, que es en realidad donde facebook esta tomando los datos creo, ya que esa imagen que ahora muestra cuando compartes algo la toma desde la carpeta de imagen correspondiente a ese código, si puedes ver en el código de http://www.mrbid.es/index, si estan creadas la etiquetas, pero no soy capaz de averiguar porque no indexa la imagen que se le marca.
Muchisimas gracias por tu atención
Buenas Candelaria,
simplemente deberías generar los metas del artículo dinámicamente, es decir, según cada id poner el meta og:title con el titulo del producto, el og:description con la descripción de producto, etc…
Sobre compartir en Facebook utiliza el botón de share, no esta explicado en el blog pero lo tienes en:
https://developers.facebook.com/docs/plugins/share-button/
espero que te sirva
Buenas Erick,
El problema es que esas páginas que pones de referencia no son publicas. Por ejemplo yo veo lo siguiente: «You are not authorized to access this page.»
Si no es pública Facebook no puede entrar y no puede indexar bien los metas 🙂
un abrazo
Estimado,
La url : http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=http://www.lostiemposcambian.com/blog/posts/share-fb/share-facebook.html&p%5Btitle%5D=Compartir URLs en Face&p[summary]=Un buen recurso para aprender a compartir enlaces por código&&p[images][0]=http://www.lostiemposcambian.com/blog/posts/share-fb/img/200x200_lostiemposcambian_ejemplo_facebook_foto3.jpg
NO permite forzar los atributos de los «metas og» a traves de los parametros enviados en la url.. sabes alguna solucion al respecto?
Muy buenas me gustaria saber porque cuando comparto una noticia del portal no me coge el titulo de la noticia y si el titulo descriptivo del portal???.
Necesitaríamos conocer la url para poder ayudarte 🙂
Hola gracias por el tuto, todo ha salido muy bien y al hacer la comprobacion me aparecen todos los datos ok, ahora el problema es que cuando pongo la url al actualizar el estado me dice que no se puedo actualizar en ese momento que intente mas tarde, pruebo con otros links y si me deja actualizar el estado, que podria ser? de antemano gracias.
Buenas Andrés, para poder ayudarte envíanos la URL 🙂
Ola amigo eldad, tengo una problema tengo una pagina web que nesecito poner esas imagenes al momento de compartir y quisiera tu ayuda, el link de la pagina es: http://www.marcolajara.com/moral.html
Buenas Edy, no te acabo de entender.
La página que comentas comparte perfectamente el texto y la imagen que le has indicado: http://www.marcolajara.com/imagenes/imagenes/img1.jpg
Si quieres más imágenes ponle mas og:image