
Hace unos pocos días publicamos la nueva versión de uno de nuestros grandes clientes Panama Jack. Entre las nuevas mejoras de esta nueva versión se encuentra un nuevo diseño (realizado internamente por el departamento creativo de Panama Jack) y mejoras de usabilidad.
Durante este artículo reflexionaremos de algunas de estas mejoras de usabilidad a partir del antes y después del ecommerce. Esperemos que os sirvan para conocer más sobre nuestro punto de vista de la usabilidad en las tiendas online.
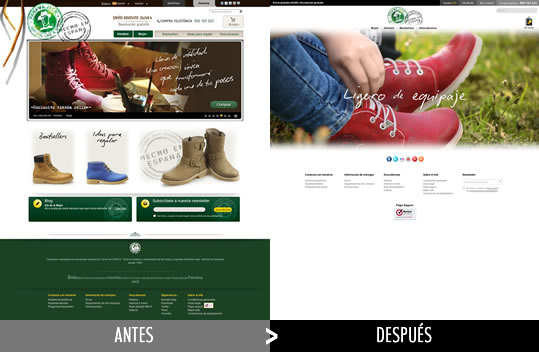
Antes y después

En principio se puede ver el restyling que se hizo de la home. Podemos observar la web nueva online directamente www.panamajack.es (también en esta captura: Panama Jack home 2013) y podemos observar la home de la web anterior de Panama Jack.
Las modificaciones han sido considerables en todos los aspectos pero nos queremos centrar en algunos elementos de usabilidad.
Nueva cabecera. Menú desplegable on-click

La cabecera además de aplicarse un restyling (como en toda la web) se propuso una reducción considerable del alto para poder ver el producto lo más arriba posible.

Por otro lado se han incluido las subcategorias de hombre y mujer como menús desplegables; consiguiendo así una reducción de clicks, evitando tener que hacer dos clicks en favor de uno sólo.
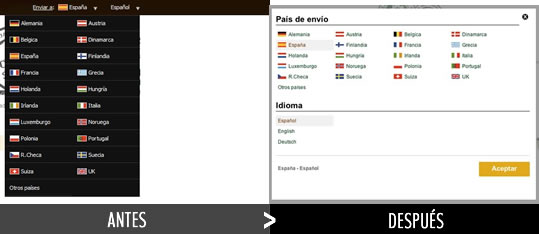
Se han cuidado otros muchos detallitos como por ejemplo el cambio de mercado / idioma al ser una opción que se autodetecta y no se suele utilizar tiene menos presencia en la web y se puede cambiar las dos opciones de golpe desde un popup interior (antes eran dos desplegables)

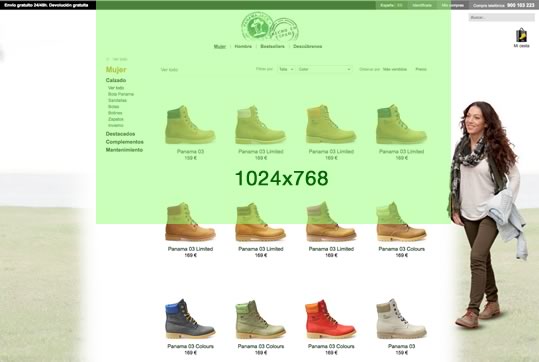
Listado de productos. 2 líneas de producto

Mediante la reducción de la cabecera y cuidando el alto (height) del resto de elementos conseguimos el objetivo de ver 2 líneas de producto en el primer impacto visual del listado en la resolución mínima de 1024×768. Hay que tener en cuenta que la resolución del iPAD es de 1024×768 y en el mercado de productos de calidad como es Panama Jack muchas ventas vienen habilitadas desde las tablets de Apple.
El objetivo era ver ocho productos de una tacada para llamar más la atención del comprador consiguiendo que en un primer golpe de vista pudiera interesarse y comprar más productos; eso sí sin dar la sensación de bazar ni bajar en exceso la correcta visualización del calzado, es decir intentando respetar las dimensiones de los zapatos que tan buenos resultados habían funcionado.
Si vemos las estadísticas de resoluciones de pantalla en el desarrollo web con una altura de 580px (altura útil) abarcamos aproximadamente a un 40%, otro 48% incluso vería más productos ya que tendría 700px de alto o más, tan sólo el 2% tiene una resolución inferior al 768px de alto con lo que no apreciarían esta mejora.

Por otro lado se eliminaron los paginadores al más estilo Facebook y con la detección del scroll sigue cargando productos. Sin necesidad de hacer click seguimos viendo productos hasta finalizar la visualización de todos 😉
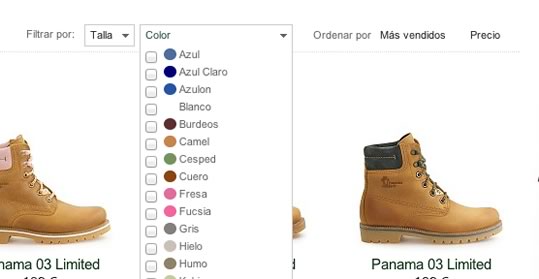
Filtro de talla/color por AJAX

El filtro de tallas y colores del listado de productos se ha mejorado considerablemente. El filtro se realiza por AJAX sin refresco de página ni botón aceptar, simplemente al clickear se refresca el listado. El usuario espera menos y ve su filtro mucho más rápido. También el ordenar cambia su forma de desplegable a un texto enlace plano con flechitas de arriba/abajo, más sutil y menos intrusivo.
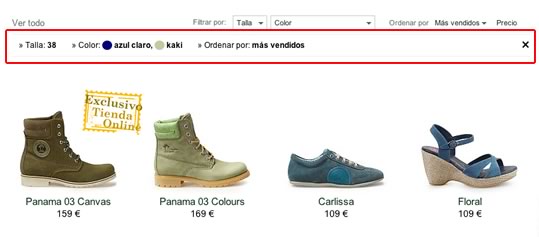
Cuando se aplica un filtro se añade una franja informativa con la actual búsqueda para no perder al usuario, si se le da a la (x) se limpia el filtro y se vuelven a ver todos los productos de la categoría que se esta visualizando. Esta franja se redujo también a una sola línea (anteriormente eran varias).

Eso sí, se quería mantener la posibilidad de copiar URLs (para enviarlas a un amigo, etc) incluso con los filtros aplicados. El objetivo era tener una funcionalidad para compartir el listado de productos con filtros. Se ha utilizado la técnica de deeplinking con #/ para no perder esta importante funcionalidad pasando parámetros por la URL y rescatándolos posteriormente. Así se consigue una increíble funcionalidad que ni una de las mejores tiendas online del mundo como es zara.com la tiene mimada a este nivel 🙂
![]()
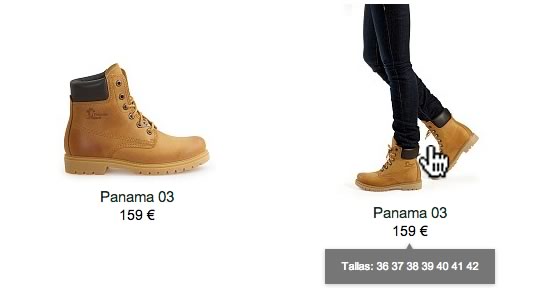
Roll-over en los productos con fotografía en uso

Esta mejora ya se aplicó en una versión anterior al restyling pero nos ha parecido muy interesante mencionarla. Al pasar por encima de un producto en el listado se realiza una sustitución de imagen con animación para ver otra vista del calzado o una visualización del calzado puesto en una persona. Con esta segunda opción de la vista de cómo quedaría puesto esta demostrado que el usuario se siente más atraído y compra más.
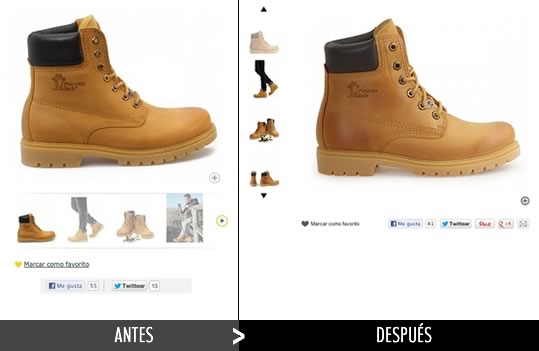
Ficha de producto

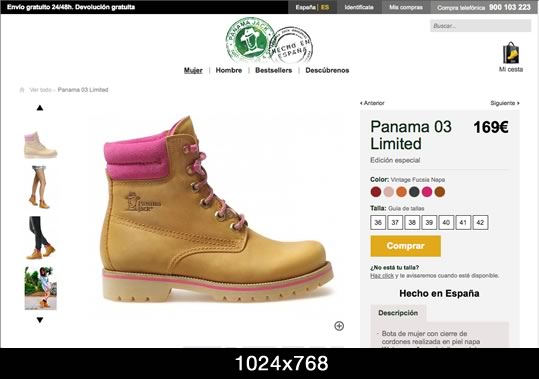
La ficha de producto se ha modificado también considerablemente (versión nueva ficha de producto vs versión antigua ficha de producto). El objetivo volver a ver todo lo importante del producto en el caso extremo de 1024×768 (con visibilidad de alto útil de 580px). Se tenía que ver todas las fotografías, el producto entero a la perfección y por supuesto el botón de comprar.
La distribución de las miniaturas imágenes secundarias del producto cambia de estar debajo de la fotografía (que a ese golpe de vista no se apreciaba) a la parte de la izquierda. Sustituyendo al menú de categorías que ya no es necesario en esta ficha de producto ya que las encontramos en el menú desplegable.
El carrusel de imágenes se desplaza al pinchar sobre la elección de una imagen, de este modo se carga la nueva imagen y sin tener que desplazar el ratón puedes ir pinchando y viendo todas las vistas o imágenes del producto. Una funcionalidad muy cómoda que mejora la anterior web que tenías que pasar por encima de la miniatura (no hacías click pero obligaba a mover el ratón)

De igual modo en la resolución mínima de 1024×768 la imagen se tenía que ver perfecta y centrada con la vertical. En algunos productos de la anterior web para ver bien el producto había que acabar haciendo scroll sobre la ficha de producto lo cual no genera el mismo impacto.

Carrito de la compra

La cesta de la compra se ha diseñado con el concepto de la bolsa de campaña de Panama Jack con lo que se ha conseguido una cesta más corporativa y más visual.
Su utilidad de todas formas es inferior porque se ha realizado un proceso para evitar tener que pasar por la cesta de la compra para realizar tu pedido mediante one-click.
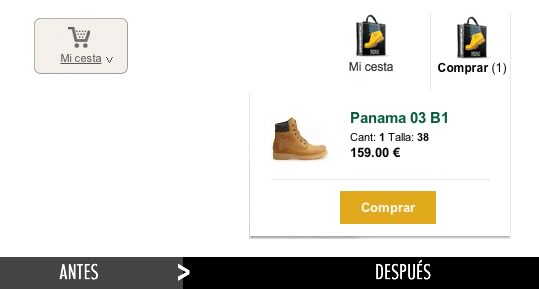
Botón comprar. En un sólo click al proceso de compra

Normalmente en un proceso de compra en la ficha del producto indicas la cantidad de unidades que quieres del mismo. Pero después de meses analizando nuestro mercado nos dimos cuenta que Panama Jack es un producto de calidad que en la mayoría de los casos se compra un único par. Por eso se decidió eliminar el desplegable de cantidad y así quitar un click al usuario.
En el anterior ecommerce una vez añadido el producto a la cesta; aparecía la cesta en el extremo superior derecha con un botón de comprar, al pinchar sobre el se iniciaba el proceso de compra y checkout. Con el nuevo diseño directamente al pinchar sobre comprar de la ficha de producto iniciamos este proceso de checkout evitando así dos clicks (el de selección de unidades y el de confirmar que quieres comprar). Hemos pasado de 4 clicks a 2 clicks (elección de talla y comprar). De este modo reducimos el tiempo de un usuario en la finalización de la compra y se prevén más conversiones de venta.
Conclusión
Estas han sido algunas de las mejoras que hemos visto interesante contaros y que os pueden servir de utilidad.
En nitsnets | studios cuidamos mucho los detalles de usabilidad dándole vueltas una y otra vez a procesos que pueden ser mejorados; unos procesos que dependen del producto que se vende, el mercado, sus usuarios, etc.
Las mejoras de usabilidad van a repercutir directamente en la utilización del site y producir más ventas con lo cual conseguimos mayor satisfacción del cliente. Esperamos seguir observando y estudiando los procesos para mejorar día a día nuestros ecommerce.
En breve conoceremos si estas modificaciones en www.panamajack.es suponen un nuevo incremento en ventas y en la utilización del site del cual estamos convencidos de ello 🙂
Felicidades!! se notan mucho todas las mejoras, es un proyectazo 🙂
Hay cierta discusión en términos de SEO sobre la eficiencia de una solución de scroll progresivo como la que proponéis, ya que en principio con una densidad tan grande de contenidos, los que se encuentran en la parte inferior se ven «perjudicados» en cuanto a relevancia.
Yo no sé decir cuánto, pero si tiene lógica que efectiavente ese contenido tenga algo menos de relevancia.
Además y en este caso concreto, dado que el scroll se genera de forma automática, cómo gestionáis la indexación de los contenidos no visibles inicialmente por parte de buscadores?
Gran trabajo!!! Como siempre!
Gracias Emi, gracias Marcos por las felicitaciones!!!
Sobre el tema de la discusión del SEO, totalmente de acuerdo con el problema que existe. Le hemos dado muchas vueltas. En este caso y shhhhhhhh (es un secreto) no estamos utilizando ajax y los elementos están ocultos por javascript; no eran muchos productos y todo cacheado funciona bastante bien; con lo que el buscador indexa todos claro 😛
No obstante con el tema de la cantidad es posible «perjudicar» al SEO. Vamos a trabajarlo más; muchas gracias por la apreciación, así da gusto! que te ayuden a mejorar!!! Gracias crack! XDDD
Se nos ocurría hacerlo por paginación como siempre y ocultar la paginación con javascript realizando la carga progresiva… así para Google sería como siempre y con no mucha cantidad de producto y sin embargo el funcionamiento visual para los usuarios con javascript activo sería tal cual lo estas viendo actualmente!
Eso sí la carga progresiva avanzada (por arriba y por abajo) que tiene algo más de tocado!!! ¿Qué opinas?
un abrazo Marcos!!!
Es un tema complejo, sobre todo con listados grandes, específicos con un peso alto como alfabéticos… o con diferentes criterios de ordenación. Ya no sólo para los buscadores sino para el propio usuario. Imagino que muchas veces nos hemos visto clicando en la página 20 intuyendo que por ahí estará al «R»… porque si los listados tienen un orden concreto el usuario pude intuir más o menos hasta que punto llegar para colocarse donde quiere, y una carga sin paginación o sin una «clasificación» (que no tiene necesariamente por qué ser necesariamente en páginas) impide una navegación por los resultados NO secuencial.
Sinceramente creo que lo habéis resuelto muy bien, y la técnica que comentas de ocultar por JS… yo también la he usado cuando el volumen de datos es bajo 🙂
Imagino que un listado al tratarse de enlaces a páginas de detalle, no tiene tanto impacto para buscadores como si fueran los contenidos en si mismo, porque para indexar el resto seguro que recorre todo el documento buscando nuevos enlaces, por lo que logrará ir a al página de detalle donde localizar la info a fondo de ese producto, y por tanto lo indexará correctamente.
Así que no tengo claro (porque tampoco soy un experto SEO) si efectivamente tiene un impacto notable en la indexación de los productos como tales, más allá del valor de las palabras que puedan contener en los listados, que en buena lógica estarán presentes y mejor posicionadas en sus detalles.
Un saludo, y si me animo a comentar tanto en este blog, es porque los temas que tratáis son tan interesantes, y están mostrados con tan buen criterio, que es imposible no participar!!! Enhorabuena a todos los que os lo curráis, por un blog tan fantástico!
La verdad es que sí es complejo!!! Lo seguiremos estudiando!
Muchas gracias por toda la reflexión y el aporte que haces al blog con los comentarios!
Muchas gracias también por los halagos, nos sonrojas 🙂