
Vamos a presentaros uno de los últimos proyectos que hemos realizado en Flash en nitsnets | studios, del que además nos sentimos orgullosos ya que ha el resultado ha sido muy satisfactorio (y bonito, me gustaría añadir). La prestigiosa marca de helados Helados Alacant confió en nosotros para realizar una nueva estrategia a la hora de captar clientes, mostrando una representación virtual de sus heladerías.
El resultado ha sido un éxito ya que la marca ha cumplido su objetivo al poder representar sus futuras heladerías de las franquicias de una forma efectiva, visual y llamativa.
El proyecto
La idea era permitir a agentes comerciales de la marca alicantina Helados Alacant construir una Heladería Virtual en perspectiva isométrica 3d para mostrar al cliente final cómo quedaría su heladería con los elementos decorativos y de mobiliario propios de la marca. Como nota distitiva, este proyecto iba a ser un software instalable, es decir nos estábamos alejando un poco de nuestra zona de confort que es la programación web… pero gracias a Flash y sus capacidades multiplataforma, esto no iba a suponer un problema. De hecho es casi inmediato obtener una versión web, como veremos más adelante en la demo de este post 😉
El proyecto tenía también los siguientes requerimientos:
- Contar con dos vistas, una interior y otra exterior (qué sería de una heladería sin su terraza?)
- Poder guardar una heladería y posteriormente cargarla para seguir trabajando con ella
- Exportación de las dos vistas de la heladería a un archivo PDF
- y por último, poder imprimir las dos vistas
Heladería IsoBuilder: La APP

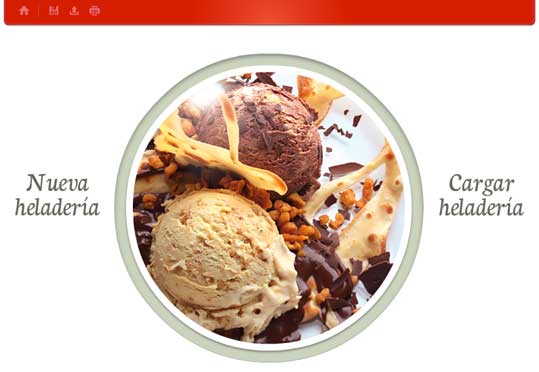
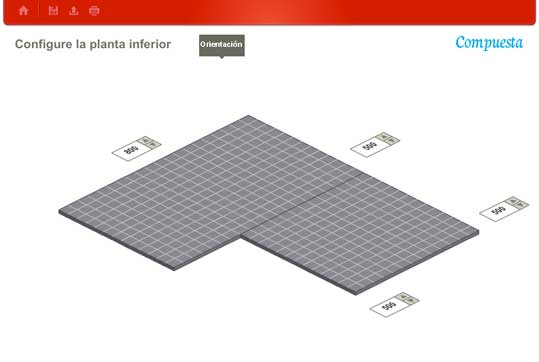
La pantalla de inicio nos permite crear una nueva heladería o cargar una ya existente. Al crear una nueva heladería se nos presentan una serie de opciones de configuración. Por supuesto, no todos los locales iban a ser una simple planta cuadrada, así que era indispensable en este proyecto crear un configurador de planta donde el usuario pudiese especificar el tipo de planta; se permitían dos, simple o compuesta así como la determinación del ancho y el largo (y la orientación en el caso de la planta compuesta). Otra pantalla similar a continuación nos permite configurar la planta exterior.

Pantalla de configuración de planta
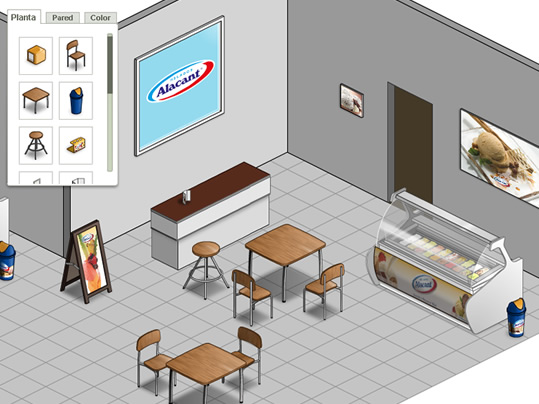
Después de estas pantallas de configuración, llegamos al meollo de la cuestión, la heladería isométrica en sí, donde inicialmente nos encontramos con un suelo y paredes desnudos y podemos ir añadiendo elementos de mobiliario, decoración para las paredes, puertas, ventanas, etc. Estos elementos los podemos mover luego por medio de drag&drop en perspectiva isométrica, y rotar para colocarlos a nuestro antojo, ya sea en el suelo si es un elemento de mobiliario, sobre una mesa, mostrador, heladera o cualquier superficie si es una carta de helados, menú, portaconos o similar, o en las paredes para el caso de ventanas, cuadros, posters etc.
Así que, contando con unos elementos gráficos de lujo diseñados por nuestro genio residente Ivo, el desafío era que la programación estuviera a la altura. Para esto, intentamos que los controles fueran lo más intuitivos y usables posible, con la posibilidad de utilizar tanto menús para manipular los elementos como el teclado (podemos mover los elementos utilizando las flechas del teclado, rotarlos con la barra espaciadora, eliminarlos con las teclas DEL o SUPR) y que fuese cómodo de trabajar, para lo cual añadimos una funcionalidad de zoom,vmuy útil para heladerías muy grandes o muy llenas de elementos. También programamos la funcionalidad de reposicionar la planta mediante un movimiento de paneo gracias de nuevo al drag&drop.
Hemos preparado una simple demo, una pequeña heladería con algunos elementos ya incluidos y que adicionalmente permite añadir una muestra de los elementos disponibles tanto en la planta como en la pared, por si a alguien le apetece trastear un rato y construirse una bonita heladería isométrica 😉
Ejemplo en funcionamiento: Añade elementos, selecciona y draguea
Vídeo demostración de la APP
Canción VCR por The XX: itunes.apple.com/es/album/xx/id325808192
Características Técnicas
No quería terminar este post sin hablar un poco más de las tecnologías que hemos utilizado para el desarrollo de este proyecto, a fin de cuentas éste sigue siendo un blog de programación y desarrollo. Siempre es uno de nuestras máximas el no reinventar la rueda. Ya os hemos presentado as3isolib en un post anterior, donde podéis ver un ejemplo de código de como se empezó este proyecto: Entornos isométricos en Flash con as3isolib.
Para la exportación en PDF utilizamos nuevamente PurePDF, una librería creada por Alessandro Crugnola alias el gran sephiroth, uno de esos genios de Flash cuya enorme aportación a la comunidad de desarrollo Flash merecería un artículo propio. Ya hemos utilizado PurePDF varias veces con éxito y la recomendamos sin ninguna duda.
Los ficheros donde se almacenan las heladerías para cargado/guardado son una especificación propia de XML que representa la heladería. Utilizamos XML ya que además de ser muy cómodo de trabajar en Flash, el formato de árbol de nodos se ajusta muy bien a este proyecto: una heladería cuenta con dos vistas (interior e exterior), cada vista una o dos plantas, cada planta sus elementos, paredes, etc.

Que Juego es¿ es como el Habbo ¿no?.
porfavor me podeis decir que juego es¿
Gracias 🙂
Quin joc es¿ perque yo Vuy Jogar Jejejej :$