elad . lunes 4 de marzo de 2013. a las 11:06

En nitsnets | studios vamos a desarrollar un nuevo gran proyecto para una importante multinacional. Un B2B (business to business) de la que pronto podremos contar más. El reto: desarrollar toda la intranet sin lenguaje servidor ya que la capa de lógica de negocios está totalmente implementada por webservices y por tanto la creación de una Webapp o Web Application con tecnología estándar HTML/CSS3/Javascript para la correcta visualización en multiplataforma y multidispositivo.
Después de tiempo investigando y planteando incluso una solución realizada a medida con nuestro jefe de proyectos Alex Such dimos con la solución: AngularJS un framework javascript MVC que se adapta a la perfección y encaja a todo lo que habíamos ideado. Para los más flasheros un sustituto ideal con tecnología estándar web de las RIAs (Rich Internet Application) creadas con Flex.
Durante este artículo os mostraremos un ejemplo de cómo empezar y una buena forma de organizarnos con AngularJS
+ ver más
>---------------------------->
elad . miércoles 27 de febrero de 2013. a las 11:22

En el último post hablamos de Gamificación en la nube donde intentamos explicar el concepto de Gamificación que está tan de moda y en boca de todos, aplicado al mundo web.
La Gamificación es una realidad y vemos como se va implantando en nuestro día a día. Se intuye que vamos a tener un futuro basado en mecánicas de juego disfrutando la vida con constantes retos en lo más cotidiano. Este artículo no es técnico, más bien de curiosidad futurista.
+ ver más
>---------------------------->
danii . lunes 25 de febrero de 2013. a las 11:12

Este mes pasado, enero de 2013, tuvimos la satisfacción de ver un articulito nuestro publicado en la prestigiosa revista Mosaic de la Universitat Oberta de Catalunya: Gamificación en la Nube. Gracias a Raquel G. Cabañas por contar con nosotros para este cometido 🙂
Como podréis adivinar por el título, hablamos sobre un tema de rabiosa actualidad en ámbitos tecnológicos y empresariales: la Gamificación. Es un concepto un muy curioso sobre el que no habíamos tenido la oportunidad de escribir nunca antes pero que desde hace ya años nos ha venido interesando, sobre todo en todo lo que tenga que ver con las posibles aplicaciones y usos de la Gamificación en nuestro mundo la: programación y desarrollo web.
+ ver más
>---------------------------->
danii . viernes 23 de noviembre de 2012. a las 13:35

El framework Starling, que ya presentamos en el post de nuestra charla durante el Subflash 2012 es prácticamente un estándar ya a la hora de programar juegos y aplicaciones en ActionScript 3 para plataformas mobile. En este post voy a comentar algunos recursos que he ido recopilando estos últimos meses y que pueden ser muy útiles sobretodo a la hora de dar los primeros pasos en el uso de este framework.
+ ver más
>---------------------------->
pere . martes 20 de noviembre de 2012. a las 11:24

Cuando hacemos una APP de Facebook a veces nos encontramos con el problema de que nuestra aplicación aparece cortada sin acabar de mostrar todo su contenido ya que su altura es mayor a la del iframe que lo contiene en Facebook.
Mediante este tip conseguiremos adaptar la altura de las aplicaciones de Facebook al tamaño de nuestro canvas tanto sea con una altura fija o una altura variable.
+ ver más
>---------------------------->
elad . viernes 16 de noviembre de 2012. a las 11:27

Cuando alguien comparte una página web en Facebook ya sea en su muro o en el de un amigo, Facebook coge el título, descripción e imagen que ilustra el enlace y lo muestra, tal y como vimos en el anterior post sobre compartir URLs en Facebook.
Sin embargo, puede ser que haya un error o una posterior modificación de la información de ese enlace: modificación de los tags, cambio de imágen… Entonces pese a actualizar la información en tu página web ves que en el compartir de Facebook no se ven reflejados los cambios. Esto se debe a que Facebook tiene un sistema de caché de páginas internos.
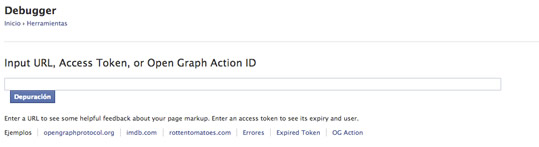
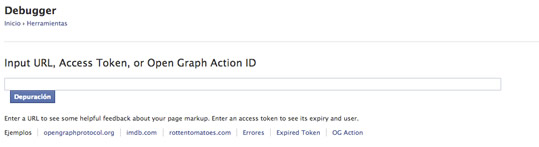
Para limpiar la caché de una URL o página web en Facebook podemos utilizar la herramienta Debugger de Facebook
+ ver más
>---------------------------->
elad . miércoles 14 de noviembre de 2012. a las 11:52

Compartir una página web en Facebook es muy sencillo, tan sólo hay que llamar a la URL de share en el enlace mediante http://www.facebook.com/sharer.php?u=URL_PAGINA
o incluso mediante los Social plugins con Send Button
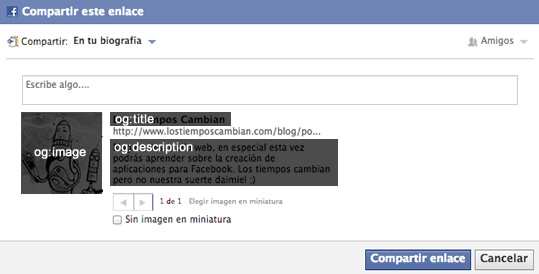
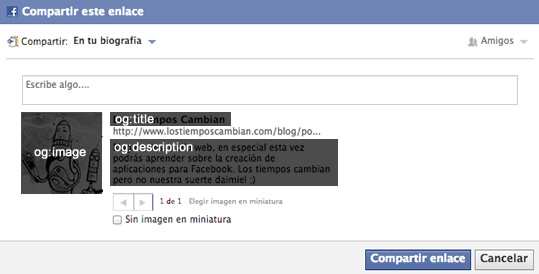
Lo interesante es que en la URL compartida en Facebook salga con el titulo, la descripción y la imagen personalizadas que queramos.
+ ver más
>---------------------------->
danii . jueves 8 de noviembre de 2012. a las 11:58

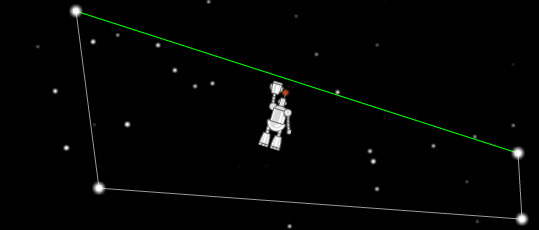
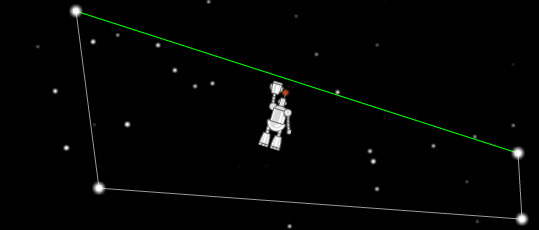
A la hora de programar un videojuego (o muchos proyectos de corte más visual/interactivo) es casi imposible que no necesitemos echar mano de ciertas fórmulas matemáticas (más concretamente geométricas) para comparar las posiciones relativas de nuestros elementos gráficos en la pantalla. La geometría en dos dimensiones es relativamente sencilla pero aún así en este post presento un ejemplo que sin ser muy complicado echa mano de una serie de fórmulas que quizás no recordemos de memoria (sobre todo la última).
+ ver más
>---------------------------->
elad . martes 6 de noviembre de 2012. a las 11:52

En muchas ocasiones cuando diseñamos un website o aplicación web carecemos de los contenidos finales que tiene que aportar el cliente y normalmente suelen llegar siempre a última hora. Por esta razón a la hora de montar la maqueta del diseño gráfico necesitamos textos e imágenes que nos sirvan momentáneamente para ilustrar nuestro diseño. Incluso nos servirán en nuestras maquetas HTML/CSS.
Para evitar desagradables accidentes (y de estos alguna historieta graciosa os podemos contar aquí en nitsnets) se suelen utilizar textos que no significan nada (lorem ipsum) e imágenes de stock (placeholders). Además evita que en la presentación del diseño el cliente se distraiga leyendo textos falsos, haciendo correcciones absurdas o fijándose en el tono de color de una imágenes que después no se utilizará 😛
+ ver más
>---------------------------->
danii . miércoles 31 de octubre de 2012. a las 10:49

El pasado jueves 25 de Octubre tuve el honor de dar una pequeña conferencia o charla englobada bajo el Mes de los Videojuegos en CAMON Alicante. Como su nombre indica, el tema de la charla iba a ser los frameworks de desarrollo de videojuegos para móviles. Gracias a ADWE y Andrés Karp por contar conmigo para dar la conferencia, y por supuesto a TUCAMON por esas instalaciones tan brutales que tienen y todos los eventos para desarrolladores que organizan.
+ ver más
>---------------------------->