Noelia . lunes 13 de junio de 2016. a las 09:55

En este caso de la mano de la Universitat Oberta de Catalunya (UOC) y con la colaboración de Bilbao Ekintza y Auzo Factory que nos ceden un espacio magnífico para presentar la segunda edición del evento Modern Web Event. Y todo ello gracias a la inestimable colaboración encajando todas las piezas de Diego Rodríguez (gracias Diego)
Como en la anterior edición , aprovechamos la visión común que tenemos todos los organizadores y colaboradores para acercar a la comunidad un evento GRATUITO en el que poder respirar un poco de algunos aspectos del desarrollo web moderno, principalmente centrado en tecnologías front-end.
+ ver más
>---------------------------->
danii . viernes 4 de julio de 2014. a las 00:18

En este post vamos a presentar una pequeña pero muy útil directiva para Angular. La idea será poder editar un elemento HTML (en este caso, una etiqueta span) al hacer doble click sobre dicho elemento. Las directivas de Angular permiten extender (o decorar) elementos HTML con comportamientos, y manipular el DOM de manera relativamente sencilla pero muy potente, y además elegante y reutilizable.
+ ver más
>---------------------------->
elad . martes 8 de abril de 2014. a las 16:27

El pasado martes 25 de Marzo de 2014 tuvimos la oportunidad de ir a un taller práctico de Scrum de mucha calidad impartido por el gran Enric Lizondo, Scrum Master de tres grupos de trabajo en Sony PlayStation 4.
Agradecer a la Universidad de Alicante por esta iniciativa, a mi amigo Miguel Cazorla (director y compañero en Proweb) por invitarnos a esta oportunidad y a Juanma de Gesio por organizar el taller.
De hecho puede ser algo muy interesante para futuras ediciones del master que impartimos en la Universidad de Alicante: Proweb.
+ ver más
>---------------------------->
elad . jueves 20 de marzo de 2014. a las 10:12

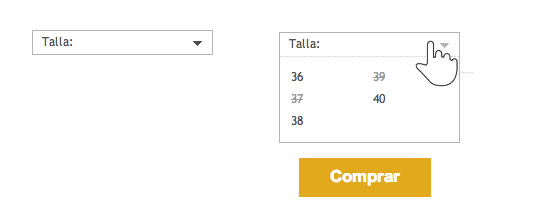
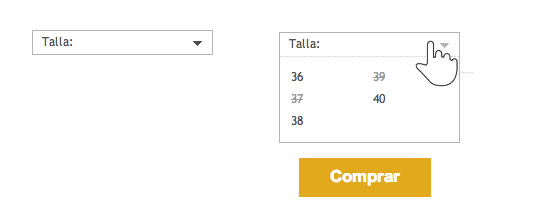
En los ecommerce de moda y de calzado a la hora de seleccionar el producto que deseas comprar siempre hay un paso previo que es la selección de talla en su ficha. Aunque en general, en el ecommerce, puede ser aplicado a cualquier característica del producto.
En este post nos vamos a centrar en el proceso de seleccionar una talla y su usabilidad. En los pequeños detalles está la clave y nos gusta cuidarlos en el desarrollo de nuestros ecommerce.
+ ver más
>---------------------------->
danii . miércoles 11 de diciembre de 2013. a las 10:38

El tiempo pasa y la tecnología cambia muy rápido pero los conceptos no tanto. Hace muchos años en 1995 apareció con Java Applet una forma de ejecutar código de alto nivel (en este caso Java) mediante una máquina virtual en el navegador, la Java Virtual Machine (JVM). El concepto era poder utilizar aplicaciones tan potentes como las de un escritorio en un navegador web y que el trabajo duro lo realizara cliente.
Aunque no acabó triunfando, ya que la JVM era pesada en la descarga y en el arranque de cada applet, el concepto evolucionó y Adobe lo llevó hasta su concepto de las RIAs (Rich Internet Application)creadas con Flex y basadas en otra máquina virtual Flash Player, mucho más ligera y que era un estándar ya que el 99% de los usuarios la había adquirido para ver contenido Flash.
Siempre se auguró como el futuro de internet este concepto y en la actualidad los frameworks JavaScript para aplicaciones web «single page» han tomado el relevo de crear sistemas en los navegadores donde gran parte de su lógica de negocio depende del cliente.
Sin tener experiencia previa, elegir un framework u otro puede ser una jungla difícil de atravesar. En este artículo vamos a comparar los que pensamos que son los frameworks JavaScript más populares: Backbone.js, AngularJS y Ember.js, primero desde un punto de vista lo más objetivo posible y posteriormente vamos a atrevernos a mojarnos y dar nuestra opinión personal sobre cada uno de ellos como la elección que hemos tomado en nitsnets | studios.
+ ver más
>---------------------------->
danii . martes 3 de diciembre de 2013. a las 09:04

A la hora de diseñar una aplicación o software, es bastante común el caso de necesitar realizar un listado de datos anidados o jerarquizados. Por ejemplo: una lista de equipos pertenecientes a una liga y que incluye el entrenador y los jugadores de cada equipo, o un listado de autores con sus libros, que puede tener un nivel más de anidamiento si cada libro incluye, por ejemplo, una lista con cada una de las ediciones que ha tenido.
Desde la versión del framework 1.2, AngularJS nos provee con dos nuevas directivas diseñadas para facilitarnos esto. Estas dos nuevas directivas son ng-repeat-start y ng-repeat-end. Utilizando ambas junto con la clásica ng-repeat podemos conseguir una visualización de datos anidados sencilla pero realmente potente y adaptable.
+ ver más
>---------------------------->
danii . martes 19 de noviembre de 2013. a las 09:02

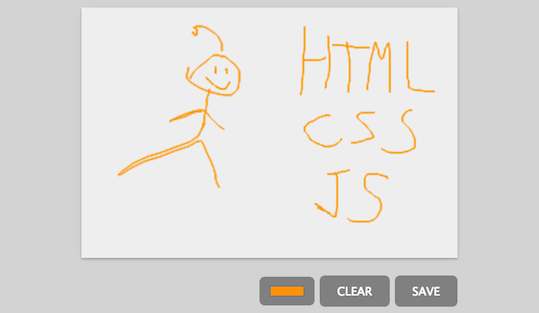
La idea de este post es replicar uno de nuestros primeros post de utilidades para Flash, guardando jpgs en servidor con ActionScript3 pero utilizando tecnologías web estándares, es decir HTML5, CSS y JavaScript. En particular vamos a centrarnos en el elemento canvas de HTML5 para dibujar sobre él, y su método toDataURL para capturar la imagen en un stream de datos binarios que posteriormente enviaremos al servidor y guardaremos en un archivo PNG.
+ ver más
>---------------------------->
elad . lunes 9 de septiembre de 2013. a las 10:42

Y otro año más llegó Subflash y con muchas ganas. Un evento donde aprendes y coges una bocanada de aire fresco para seguir innovando, investigando y aprendiendo. Es genial ver como año tras año nos volvemos a encontrar los amigos subflasheros de siempre y como hacemos algunos nuevos. Una experiencia inolvidable de risas y jolgorio de base tecnológica.
Este año Subflash 2013 fue en un pequeño y bonito pueblo de La Rioja: Ezcaray. 11 años de evento y en mi caso ya 7 magníficas ediciones seguidas lo que lo hacen parte de nuestra historia web.
Si no pudiste venir este año o no lo conoces esperamos que este post te ayude para que el año que viene no se te escape.
+ ver más
>---------------------------->
danii . martes 14 de mayo de 2013. a las 08:59

A partir de la versión 1.1.4 del framework (descargar aquí del Google CDN), AngularJS viene con soporte nativo para animaciones y transiciones gracias a la nueva directiva ng-animate. Os recomendamos encarecidamente echarle un vistazo al fantástico artículo en el blog yearofmoo que nos explica cómo utilizar esta nueva y genial feature de AngularJS y nos proporciona un buen número de ejemplos.
Puesto que esta directiva es una novedad de esta versión, debemos consultar la documentación de ngAnimate en los docs de la versión 1.1.4 ya que en versiones anteriores no vamos a encontrar referencias a las animaciones.
+ ver más
>---------------------------->
danii . lunes 29 de abril de 2013. a las 12:01

PageSpeed Insights es una herramienta de Google para analizar y evaluar la velocidad de carga de una páginas web y, lo más importante, además proporcionar una serie de utilísimas sugerencias y herramientas asociadas para mejorar esta velocidad de carga.
Para evaluar la carga de nuestra página web así como nuestra implementación, Page Insights se basa en este documento de buenas prácticas que abarca tanto a nivel de front-end (carga de imágenes, archivos JavaScript, CSS, etc) como de configuración de servidor.
+ ver más
>---------------------------->